목차
CSS table display
display 속성값으로 table, table-row, table-cell등을 사용해서 요소를 표(table)처럼 표현하는 방법
참조 url: https://www.codingfactory.net/10776
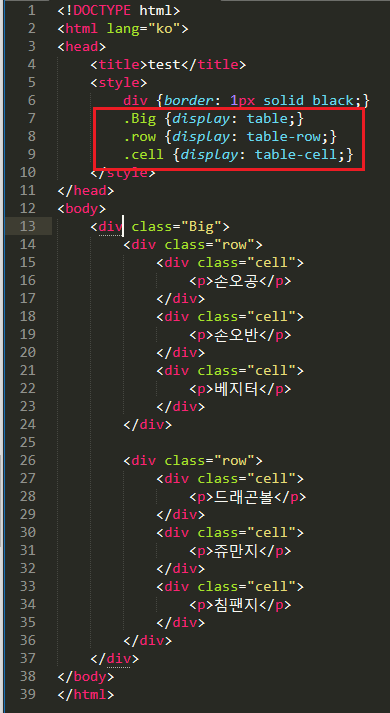
① 테이블 전체를 나타내는 div를 생성 후 이 div내에 행과 컬럼을 중첩시킴
② 테이블의 행별로 행 콘텐츠를 포함할 div를 생성
③ 컬럼처럼 동작할 블록요소(div)를 위의 div안에 넣음
④ CSS에서 전체 테이블에 해당하는 div의 display를 table로 설정, 테이블의 행에 해당하는 div의 display를 display-row로 설정, 행의 컬럼에 해당하는 div의 display를 display-cell로 설정
아래는 간단한 예시 마크업

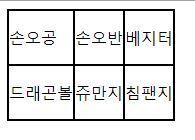
아래는 위의 마크업에 대한 결과 페이지

일반적 레이아웃에서 폼은 표 형태이므로, 폼 프레젠테이션을 디자인하는 데 CSS table display 레이아웃을 사용하는게 좋음
의사요소 선택자 사용법:
p:first-letter {font-size:3em;} ==> 문단의 첫글자를 크게 만듬
p:first-line {font-style:italic;} ==> 첫번 째 줄을 이탤릭체로 만듬
속성 선택자 사용법:
img[width] {border: black thin solid;} ==> html에서 width속성을 가진 이미지를 모두 선택함
img[height="300"] {border: red thin solid;} ==> html에서 height속성이 300인 모든 이미지 선택
img[alt~="flowers"] {border: #cc thin solid;} ==> html에서 alt속성에 flowers라는 단어가 포함된 모든 이미지 선택
형제요소를 이용한 선택자 사용법:
선행요소(h1) + 형제요소 형태로 작성:
h1+p {font-style: italic;} ==> , h1요소 다음에 나오는 모든 문단 선택
출처 : Head First HTML and CSS(개정판)

'IT > HTML&CSS' 카테고리의 다른 글
| [CSS]css 속성 표기법 (0) | 2022.11.30 |
|---|---|
| [CSS]css 레이아웃 (0) | 2022.11.30 |
| [CSS]css 선택자 결합 & 복잡한 선택자 사용법 (0) | 2022.11.30 |
| [CSS]css 변형(transform) & 트랜지션(transition) (0) | 2022.11.30 |
| [CSS] 티스토리 블로그 스킨 편집_글꼴(폰트) 바꾸는 방법 (2) | 2021.12.22 |