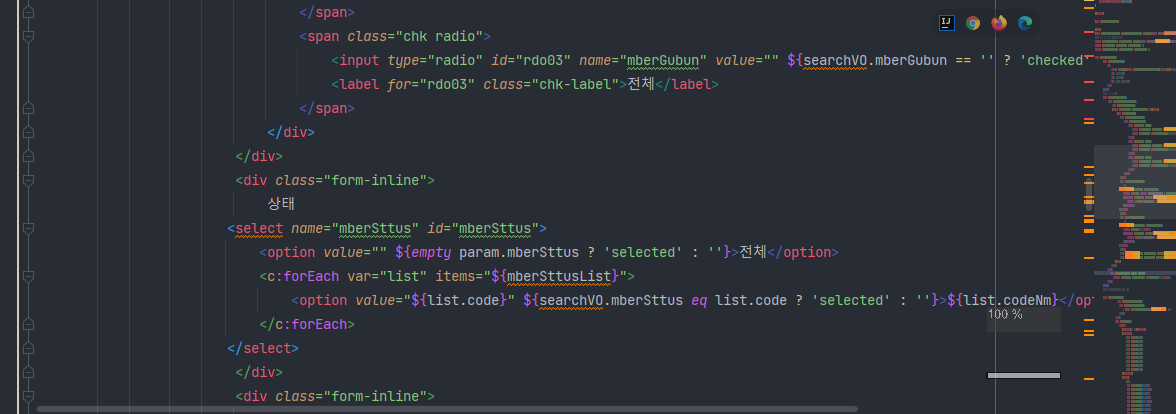
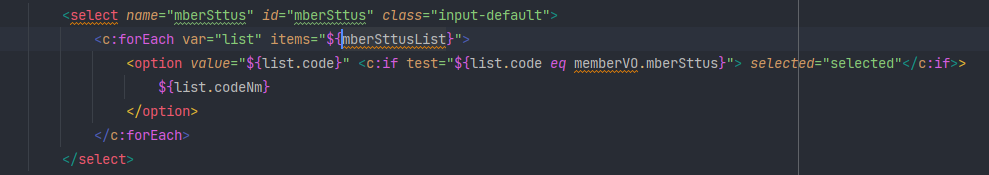
목차 목록화면에서 검색 조건값을 유지하고 싶을 때 여러 가지 방법이 있겠지만 그 중 매개변수를 이용하는 방법은아래와 같다. 알고보면 참 간단한건데.. 오래되면 까먹는다. 그래서 기록을 한다. 검색 조건은 아래와 같다. 회원종류(체크박스) 회원종류는 불가피하게 하드코딩으로 넣었다. 일반회원 기업회원 전체 가입상태(selextbox) 전체 ${list.codeNm} 회원명(input) 회원명: input 속성을 제외하면 전부 원리는 동일하다. 조건식을 통해 코드값과 매개변수에 담긴 코드값이 일치할 경우만 checked, selected 처리를 한다. 처음 목록 화면을 조회 했을 시에는 매개변수의 코드값에 아무것도 없을테니 아무 액션을 하지 않고 조건 선택 후 검색할 때는 매개변수의 코드값이 있을테니 chec..