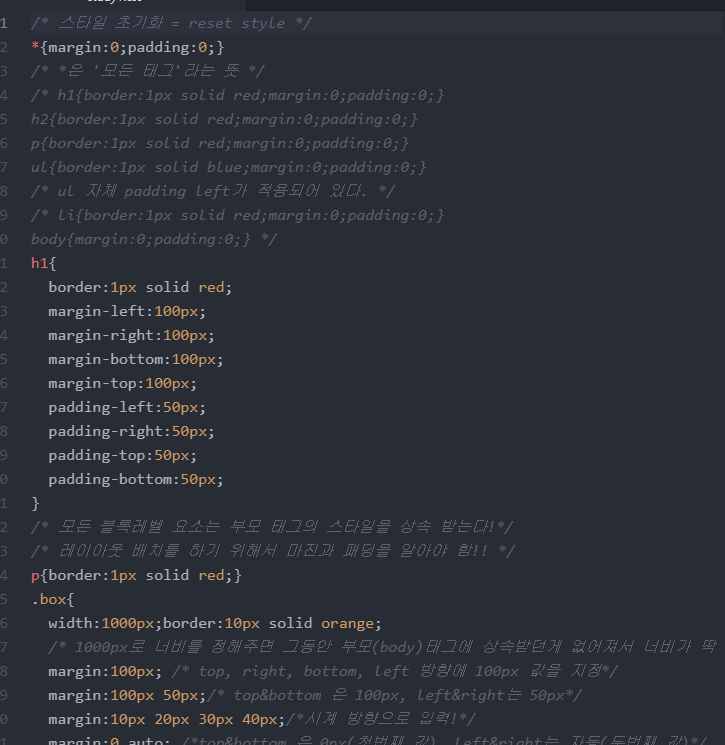
box-model 모든 태그는 브라우저마다 조금씩 다르지만 기본적으로 마진과 패딩이 설정되어있다. margin 테두리 기준 바깥쪽 여백 padding 테두리 기준 안쪽 여백 list1 list2 list3 /* 스타일 초기화 = reset style */ *{margin:0;padding:0;} /* *은 '모든 태그'라는 뜻 */ /* h1{border:1px solid red;margin:0;padding:0;} h2{border:1px solid red;margin:0;padding:0;} p{border:1px solid red;margin:0;padding:0;} ul{border:1px solid blue;margin:0;padding:0;} /* ul 자체 padding left가 적용되어 ..