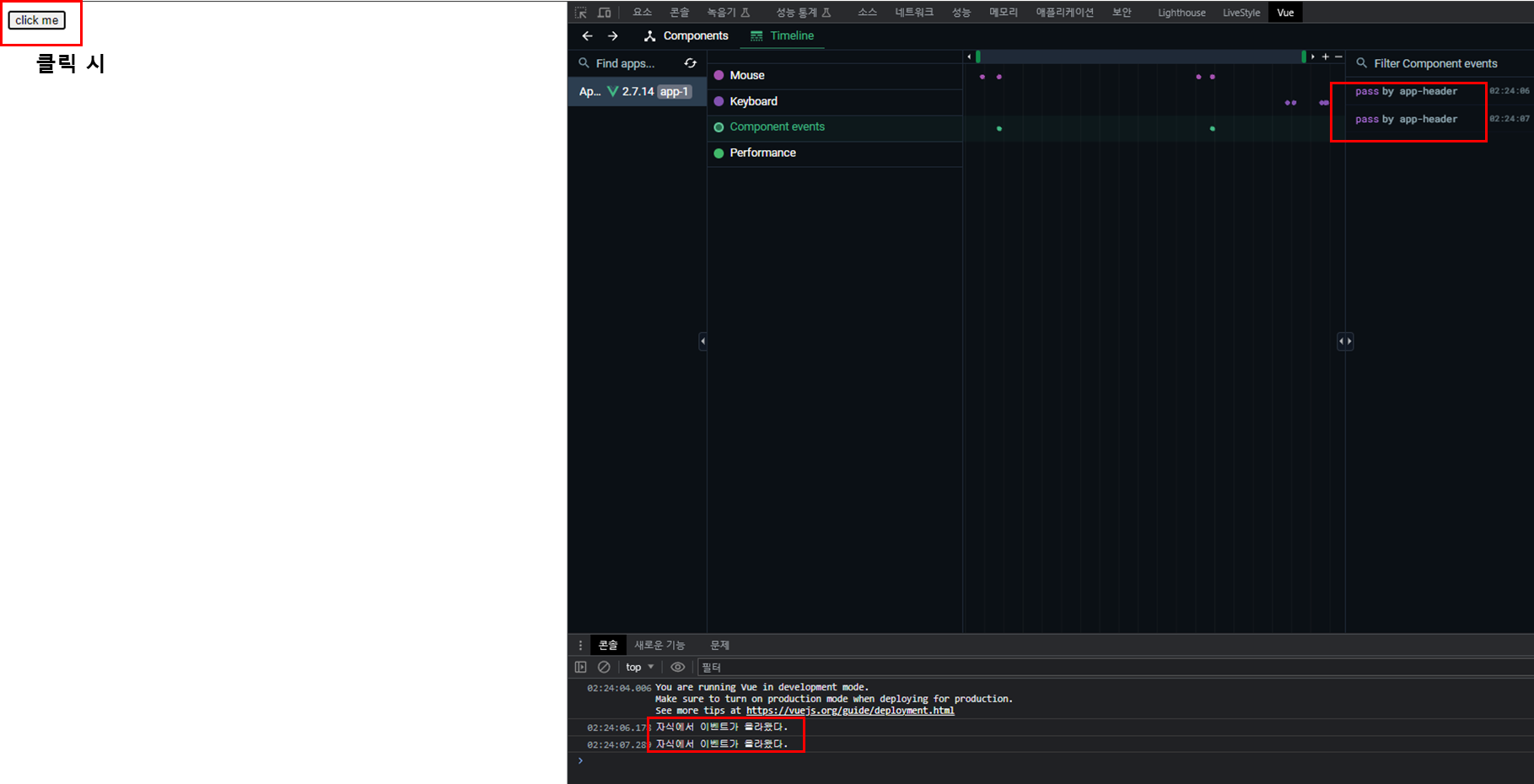
하위(자식)컴포넌트에서 상위(부모) 컴포넌트로 데이터 전달 시 사용하는 속성 //하위컴포넌트인 app-header에 click 이벤트(v-on:click을 @click으로 표현 가능)를 설정 let appHeader = { template: 'click me', //methods 속성에 리벤트 핸들러를 생성 후 this.$emit('이벤트명')으로 이벤트 발생 시킴 //해당 이벤트는 부모 컴포넌트에서 감지해서 처리 가능 methods: { passEvent: function() { this.$emit('pass'); } }, } new Vue({ el: '#app', components: { 'app-header': appHeader, }, }) 결과 버튼 클릭 시 pass라는 이벤트가 발생하는 것 확인..