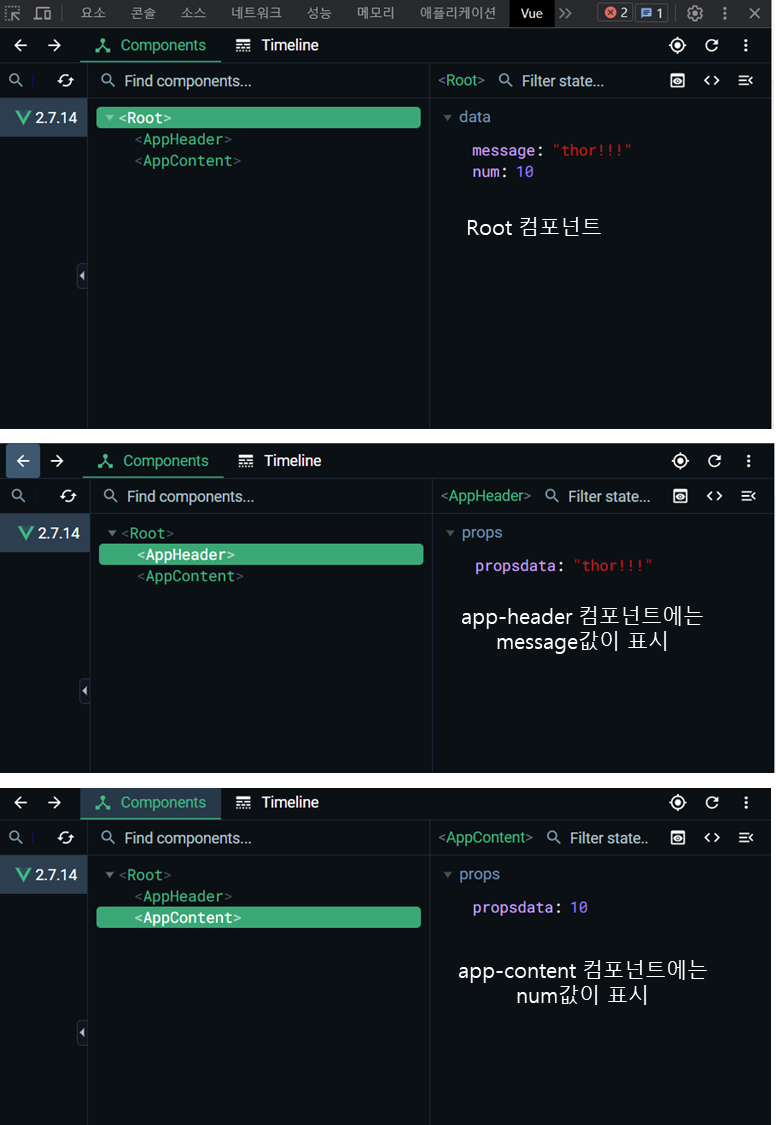
Vue.js에서 상위(부모)컴포넌트에서 하위(자식) 컴포넌트로 데이터를 전달할 때 사용하는 속성 const appHeader = { template: 'Header', props: ['propsdata'] } new Vue({ el: '#app', components: { 'app-header': appHeader, }, //전달하려는 데이터 data: { message: '부모 컴포넌트의 메시지', name: '아이언맨', } }) 결과 data 키값 변경 시 변경된 데이터가 자식 컴포넌트에도 표시됨 Root 컴포넌트의 데이터값 변경 시 props로 내려받은 자식 컴포넌트의 데이터에도 적용됨(reactivity) 하위 컴포넌트 추가 후 새로운 props 전달 //appContent라는 하위 컴포넌트 내..