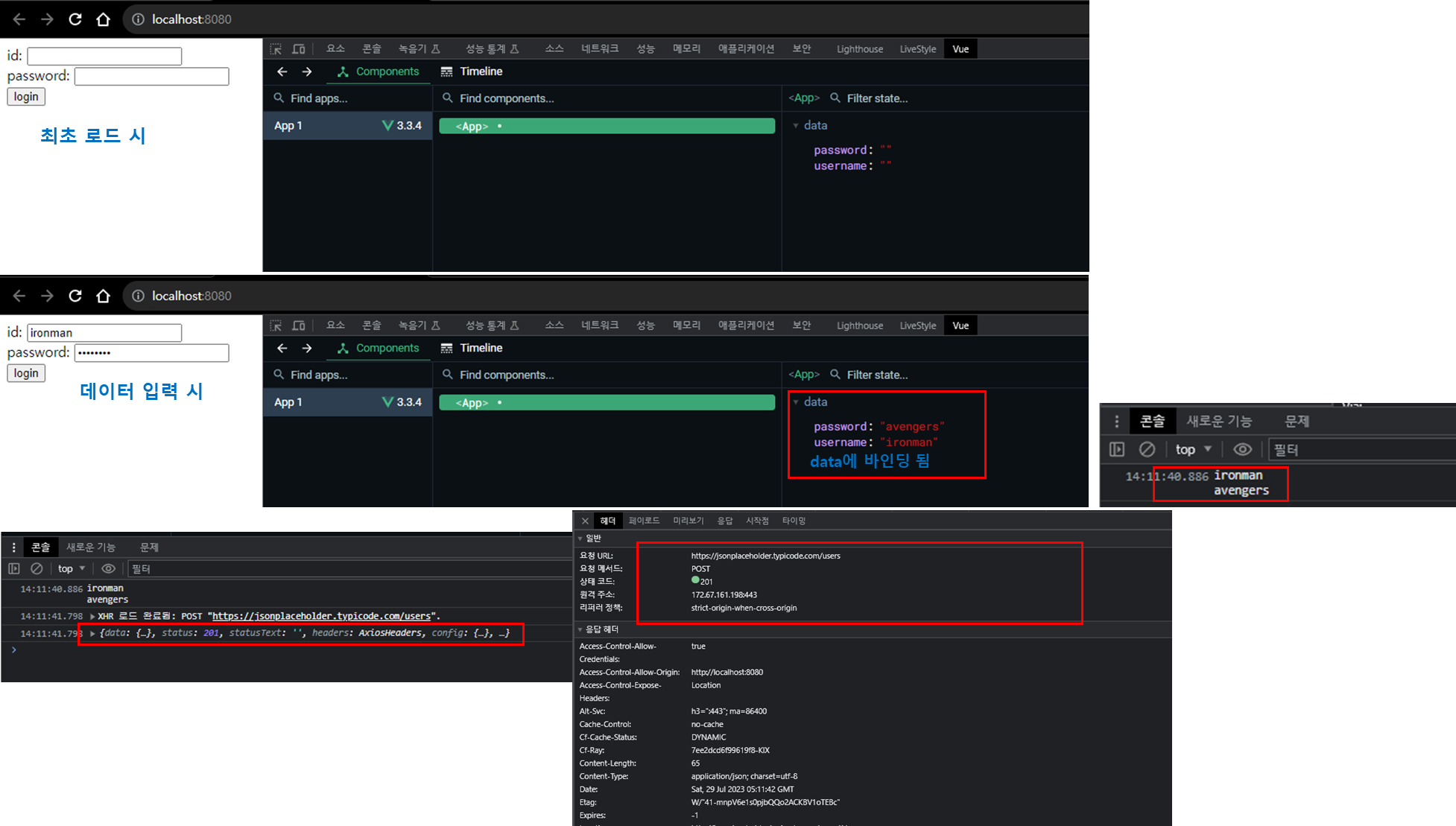
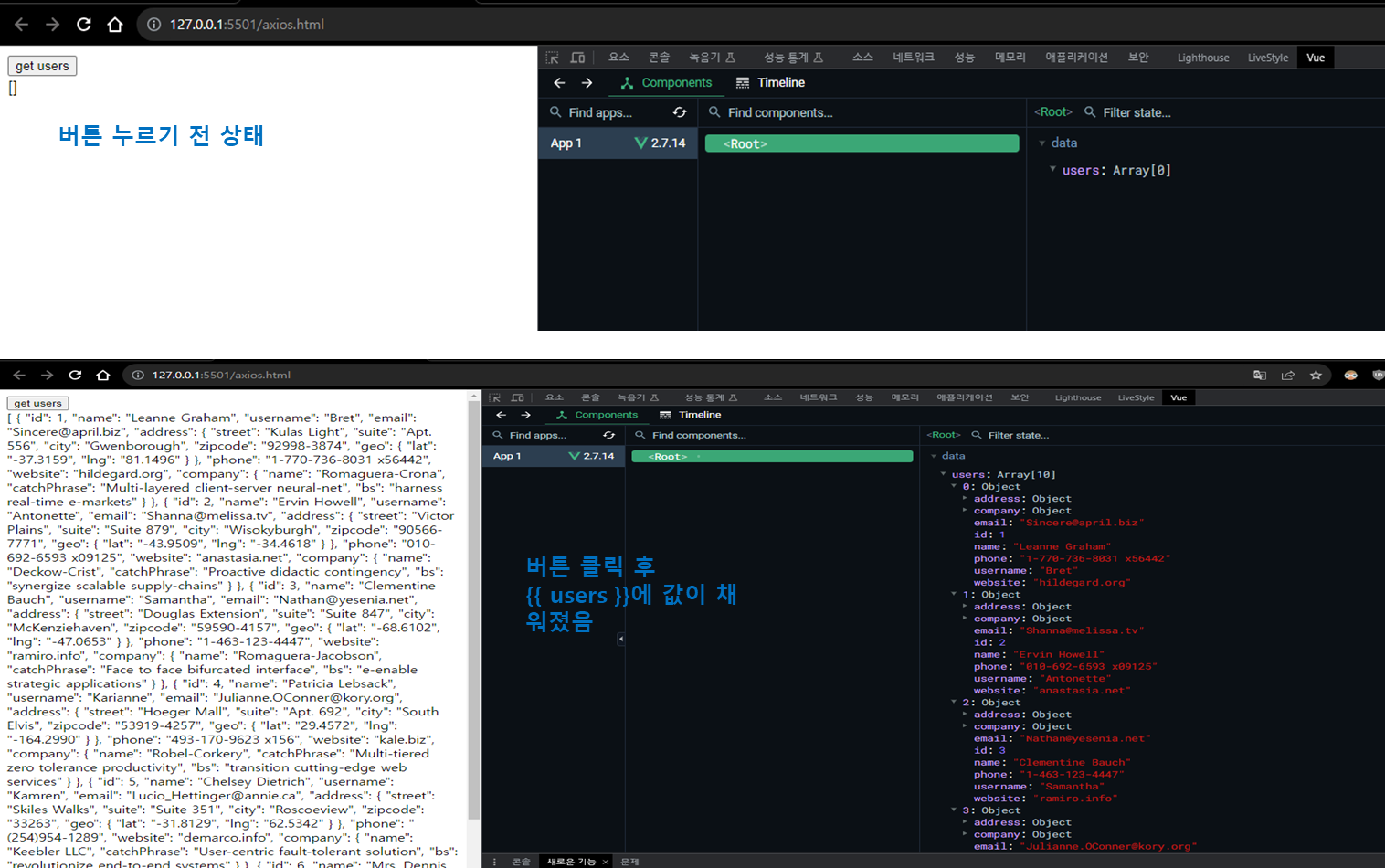
post 방식으로 데이터 전송 #ajax 통신 위한 lib 설치 npm i axios App.vue id: password: login get방식으로 데이터 조회 조회 queryString(?empId=dev&empNm=로다주&empEmail=dev@naver.com) 추가 시 아래처럼 사용 const data = { empId: this.empId, empNm: this.empNm, empEmail: this.empEmail } //2번 째 인자값에 위에서 만든 object 추가 axios.get(url, { data }) reference: https://www.inflearn.com/course/lecture?courseSlug=age-of-vuejs&unitId=21471&tab=curriculu..