반응형

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>boxmodel</title>
<link rel="stylesheet" href="./css/study1.css">
</head>
<body>
<h1>box-model</h1>
<div class="box">
<p>모든 태그는 브라우저마다 조금씩 다르지만 기본적으로 마진과 패딩이 설정되어있다.</p>
<h2>margin</h2>
<p>테두리 기준 바깥쪽 여백</p>
<h2>padding</h2>
<p>테두리 기준 안쪽 여백</p>
<ul>
<li>list1</li>
<li>list2</li>
<li>list3</li>
</ul>
</div>
</body>
</html>
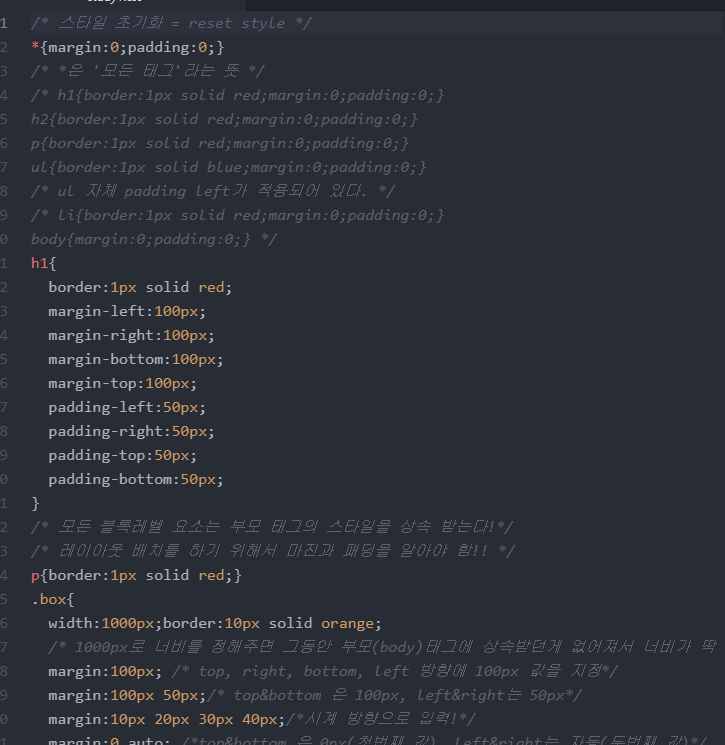
/* 스타일 초기화 = reset style */
*{margin:0;padding:0;}
/* *은 '모든 태그'라는 뜻 */
/* h1{border:1px solid red;margin:0;padding:0;}
h2{border:1px solid red;margin:0;padding:0;}
p{border:1px solid red;margin:0;padding:0;}
ul{border:1px solid blue;margin:0;padding:0;}
/* ul 자체 padding left가 적용되어 있다. */
/* li{border:1px solid red;margin:0;padding:0;}
body{margin:0;padding:0;} */
h1{
border:1px solid red;
margin-left:100px;
margin-right:100px;
margin-bottom:100px;
margin-top:100px;
padding-left:50px;
padding-right:50px;
padding-top:50px;
padding-bottom:50px;
}
/* 모든 블록레벨 요소는 부모 태그의 스타일을 상속 받는다!*/
/* 레이아웃 배치를 하기 위해서 마진과 패딩을 알아야 함!! */
p{border:1px solid red;}
.box{
width:1000px;border:10px solid orange;
/* 1000px로 너비를 정해주면 그동안 부모(body)태그에 상속받던게 없어져서 너비가 딱 1000px로 정해진다. 그래서 창을 키웠다 줄여도 너비는 변하지 않고 1000px을 유지한다.*/
margin:100px; /* top, right, bottom, left 방향에 100px 값을 지정*/
margin:100px 50px;/* top&bottom 은 100px, left&right는 50px*/
margin:10px 20px 30px 40px;/*시계 방향으로 입력!*/
margin:0 auto; /*top&bottom 은 0px(첫번째 값), left&right는 자동(두번째 값)*/
/* 웹페이지 만들 때, 영역 가운데 정렬 : margin-left&margin-right : 0은 필수 */
/* padding도 위와 같은 축약 규칙을 따름, 하지만 padding 에는 auto가 안들어감!! */
}
.box p{
width:500px;
margin:0 250px;
}
/* 우선순위 점수가 위에 있는 게 더 높기 때문에 p태그는 적용이 안됨! */
.box *{
border:1px solid blue;
width:700px;
margin:0 100px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>COSMO_예제</title>
<link rel="stylesheet" href="./css/study2.css">
</head>
<body>
<div class="box">
<h1>CosmoFarmer.com's Fall Fashion Lineup</h1>
<h3>Ralph Lauren Coveralls</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure.</p>
<h3>Yves Saint Laurent Garden Shears</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure.</p>
<h3>Isaac Mizrahi Sunhats</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure.</p>
<address>
Copyright 2006, CosmoFarmer.com
</address>
</div>
</body>
</html>
/* reset */
*{margin: 0;padding:0;}
/* common - 공통스타일(body태그 전체 적용하는 스타일) */
body{
font-family: "Times New Roman", serif;
/* 폰트는 공백이 사이사이에 있으니 양쪽에 쌍따옴표를 넣는다.
serif는 획이있는 글자 시스템(글씨체)을 말한다 */
background: ivory url(../images/dream.jpg) no-repeat right bottom;
font-size: 12px;
/* 보통 글씨 크기는 공수를 적게 하기 위해서 아래 태그들이 상속 받을 수 있게 body에 넣음 */
}
/* layout-영역배치(대략적인 배치) */
.box{
width:900px;
margin:0 auto; /*많이 쓰는 태그*/
}
/* detail(세부 스타일)-하나하나 태그 정해서 스타일 입히기 */
.box h1{
/* h1 태그만 설정하기보다는 되도록이면 클래스 안의 h1 식으로 특정 태그를 세부적으로 작성하는 게 좋음 */
font-size:34px;
text-align: center;
/* text-align - 어떤 태그 안의 텍스트 속성만 정렬하는 것이다. */
color: white;
margin: 20px 0;
padding:20px 0;
border-top:3px solid red;
border-bottom:3px solid red;
background:#61e161;
}
.box h3{
font-size:18px;
border-bottom:2px solid red;
background-color: gold;
}
.box p{
margin: 10px 0;
/* 위아래로 마진이 겹치는 경우에는 서로 상쇄되어 두개의 마진 중에 큰 값으로 적용됨! */
text-align:justify;
}
.box address{
padding-top: 10px;
border-top: 2px solid red;
font-style: normal;
}
반응형
'IT > HTML&CSS' 카테고리의 다른 글
| [CSS] box-sizing / 가상태그 After, Before / 순서선택자(2021-10-21) (0) | 2021.11.25 |
|---|---|
| [CSS] overflow/box-shadow/text-shadow/border-radius/opacity(2021-10-19) (0) | 2021.11.24 |
| [CSS] 박스모델 3요소(선, 바깥여백, 안여백)_border, margin, padding_별5개(2021-10-08) (0) | 2021.11.24 |
| [CSS] Background_배경 스타일 넣기(2021-10-07) (0) | 2021.11.18 |
| [CSS] 웹폰트, inline vs block(2021-10-05) (0) | 2021.11.18 |