반응형
구현 하려고 하는 기능은 동적으로 만든 엘리먼트에 onclick 이벤트를 추가 후 매개변수에 문자열을 넣는 것이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<title>이스케이프 테스트</title>
</head>
<body>
<table>
<thead>
<th>순번</th>
<th>아이디</th>
</thead>
<tbody id="tbody"></tbody>
</table>
<script>
let htmlData, empId = "";
empId = "홍길동";
$(document).ready(function() {
htmlData += "<tr>";
htmlData += "<td><a onclick='popup(\"" + empId + "\")'>";
htmlData += "</td>";
htmlData += "</tr>";
$("#tbody").html(htmlData);
});
</script>
</body>
</html>
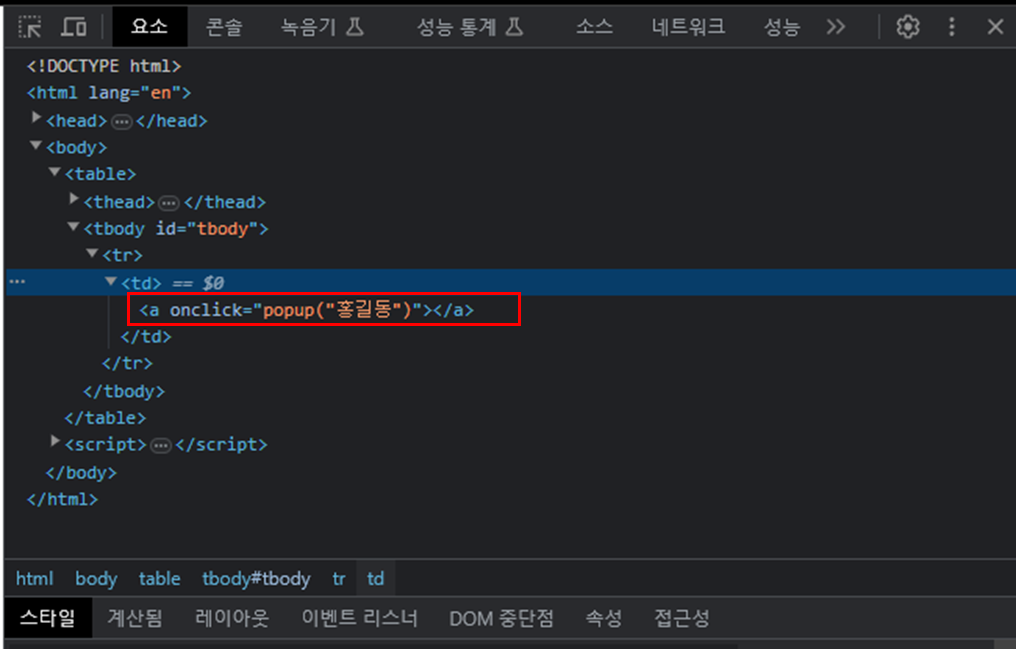
결과

원하는데로 "문자열"이 잘 전달되었다.
\" 이스케이프는 따옴표를 나타내는 문자열이라고 인식시킨다.
반응형
'IT > development' 카테고리의 다른 글
| [html] button에 type을 명시하자(feat. default submit) (0) | 2023.07.09 |
|---|---|
| [dbeaver] dbeaver DDL, DML 생성 (0) | 2023.07.08 |
| [JavaScript] validation (0) | 2023.06.25 |
| [mybatis] update 동적 쿼리(feat. <set></set>) (0) | 2023.06.24 |
| [IDE] IntelliJ 탭 좌/우 이동(feat. Tab Shifter) (0) | 2023.06.22 |