반응형
목차

오늘도 역시 미래의 내가 보기 위해 기록을 남긴다.
동적 엘리먼트에 feather 아이콘 추가 😃
feather 아이콘은 처음 사용해봐서 삽질할게 전혀 아니었는데.. 삽질을 좀 했다.
우선 아래처럼 feather.js를 불러온 다음 만든 엘리먼트에 data-feather를 부여 후 script에서 feather.replace()를 호출하면 아이콘이 이쁘게 생긴다.
물론 아이콘은 data-feather에 포함된 것만 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>feather test</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/feather-icons/dist/feather.min.js"></script>
</head>
<body>
<div id="test-div">
<span id="feather-icon" data-feather="home" class="align-text-bottom"></span>
home
</div>
<script>
feather.replace();
</script>
</body>
</html>
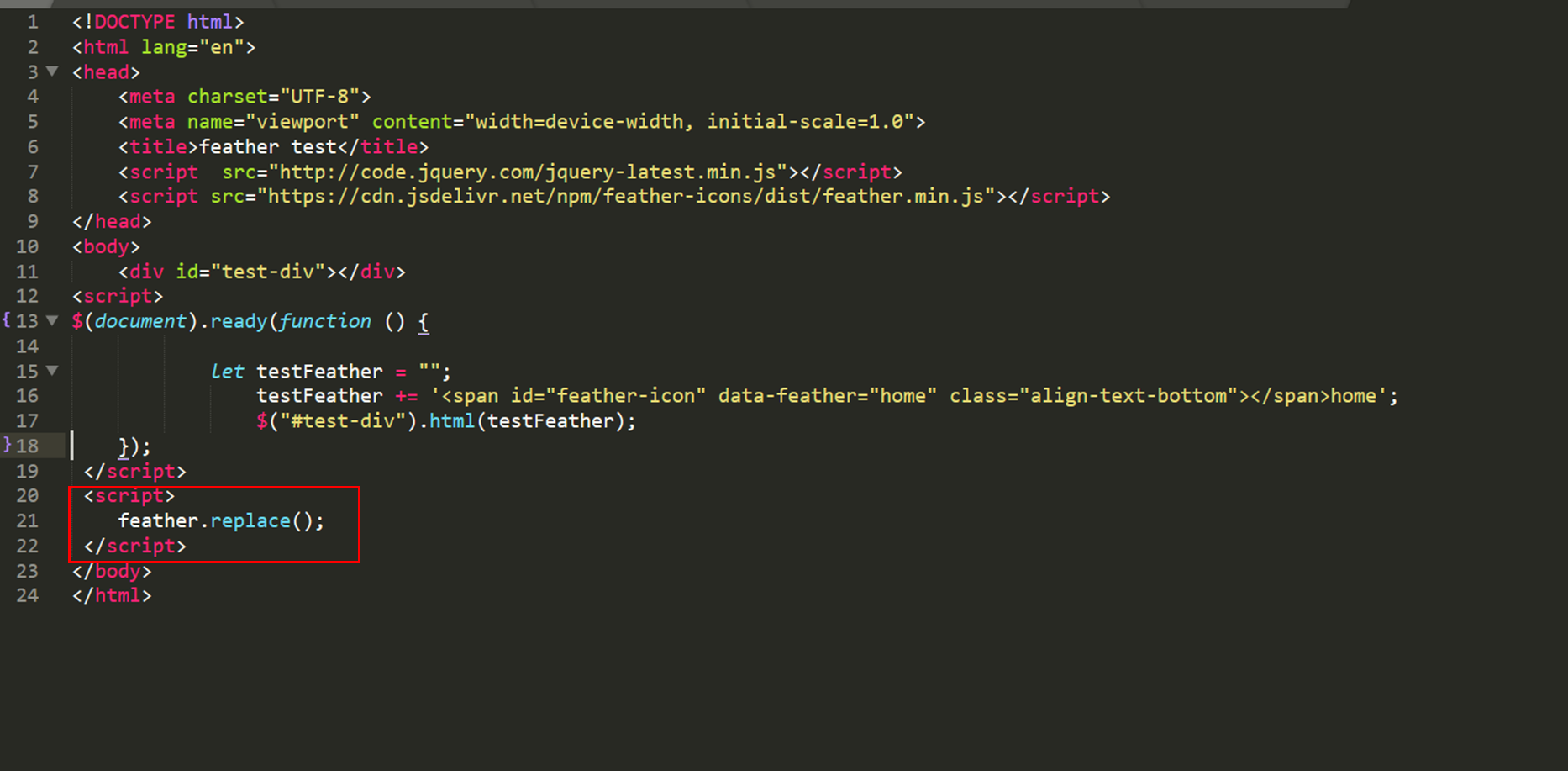
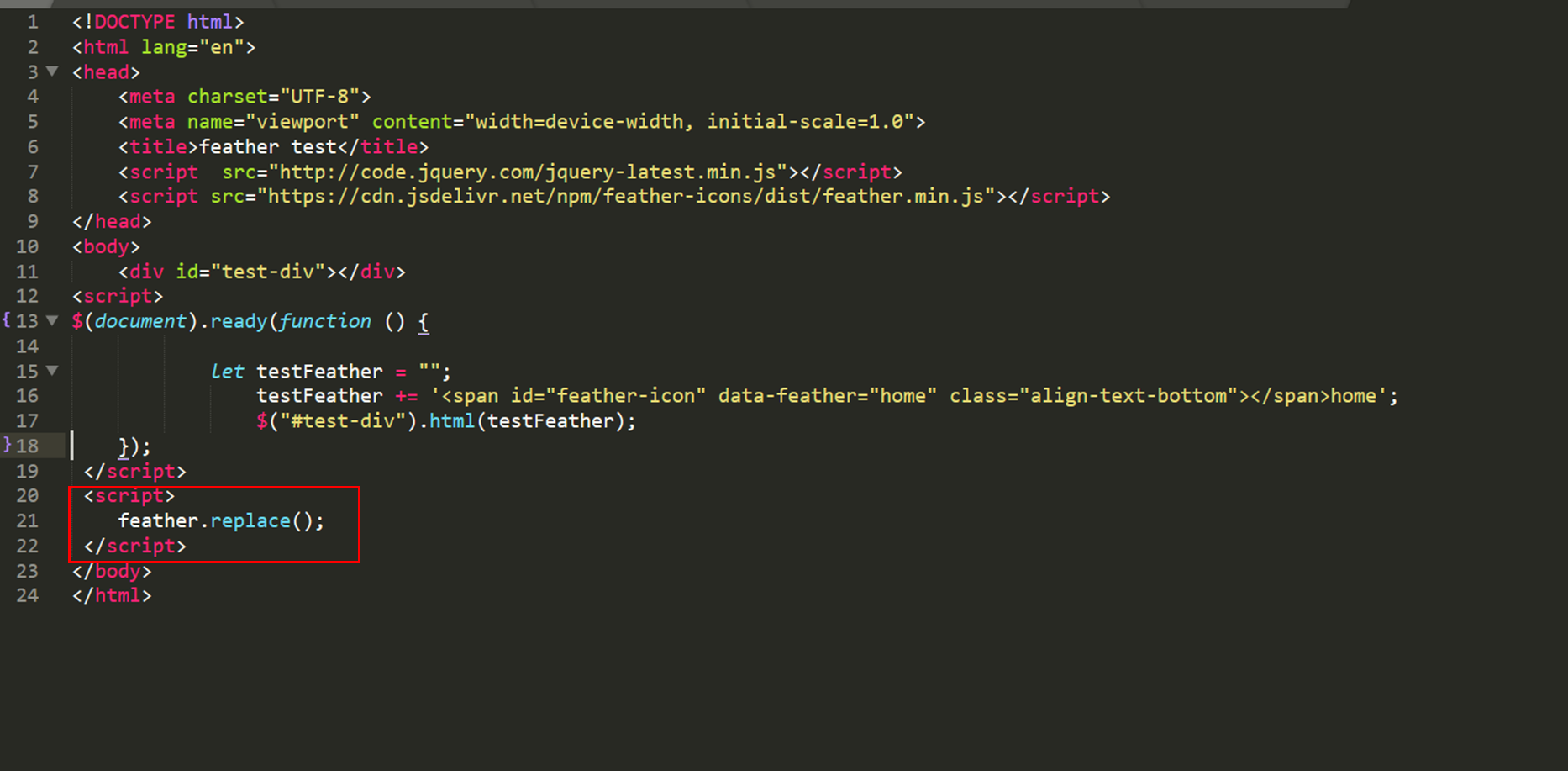
동적 엘리먼트에 feather를 추가할 경우엔 아래처럼 하면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>feather test</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/feather-icons/dist/feather.min.js"></script>
</head>
<body>
<div id="test-div"></div>
<script>
$(document).ready(function () {
let testFeather = "";
testFeather += '<span id="feather-icon" data-feather="home" class="align-text-bottom"></span>home';
$("#test-div").html(testFeather);
feather.replace();
});
</script>
</body>
</html>
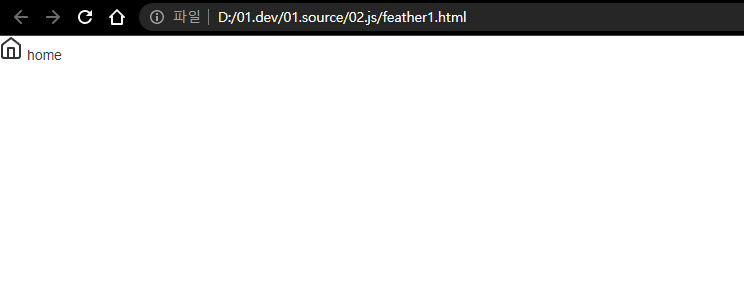
내 경우는 아래처럼 해서 아이콘으로 변환되지 않았었다.

당연히 엘리먼트를 그려주는 스크립트 범위안에서 feather.replace()를 해야 한다.
reference: https://github.com/feathericons/feather/issues/758
How to add feather icons to dynamic elements? · Issue #758 · feathericons/feather
I have a code like: var resultsHtml = ''; results.forEach(function(res) { resultsHtml += '<li>' + '<a class="list-link" href="#">' + '<...
github.com

반응형
'IT > development' 카테고리의 다른 글
| [bootstrap] bootstrap modal창 띄우기 (2) | 2022.12.08 |
|---|---|
| [spring] @ControllerAdvice, @ExceptionHandler를 이용한 예외처리 (0) | 2022.12.04 |
| [WAS] apache tomcat 8.0 이전 ver 다운로드... (0) | 2022.11.30 |
| [Spring]RequestMapping의 변화 (0) | 2022.11.30 |
| [Spring]@ModelAttribute 어노테이션 (0) | 2022.11.30 |