목차

bootstrap modal 😄
역시 미래의 내가 보기 위해 부트스트랩을 이용해서 모달창을 띄우는 방법을 기록한다.
html 코드와 js로 modal을 띄우는 방법이 존재하는데 여기서는 간단하게 html만으로 띄운다.
js로 하는 방법은 아래처럼 코드를 수정하면 된다.
button에 id값 주고 해당 버튼 클릭 시 $("#모달아이디").modal("show"); 이렇게 이벤트를 준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<title>modal-test</title>
</head>
<body>
<button class="btn btn-danger" type="button" id="btn">수정</button>
<!-- div modal창 생략 -->
<script>
$(document).ready(function() {
$("#btn").on("click", function(){
$("#userModal").modal("show");
});
});
</script>
</body>
</html>테스트 환경: 부트스트랩 5.2.3버전
수정 버튼을 누르면 id가 "userModal"인 모달창을 띄우는 예제이다.
bootstrap.min.css, bootstrap.bundle.min.css 2개의 파일이 필요하니 직접 다운로드 하거나 CDN으로 불러오거나 하면 된다.
아래 링크에서 다운로드 or CDN
Download
Download Bootstrap to get the compiled CSS and JavaScript, source code, or include it with your favorite package managers like npm, RubyGems, and more.
getbootstrap.com
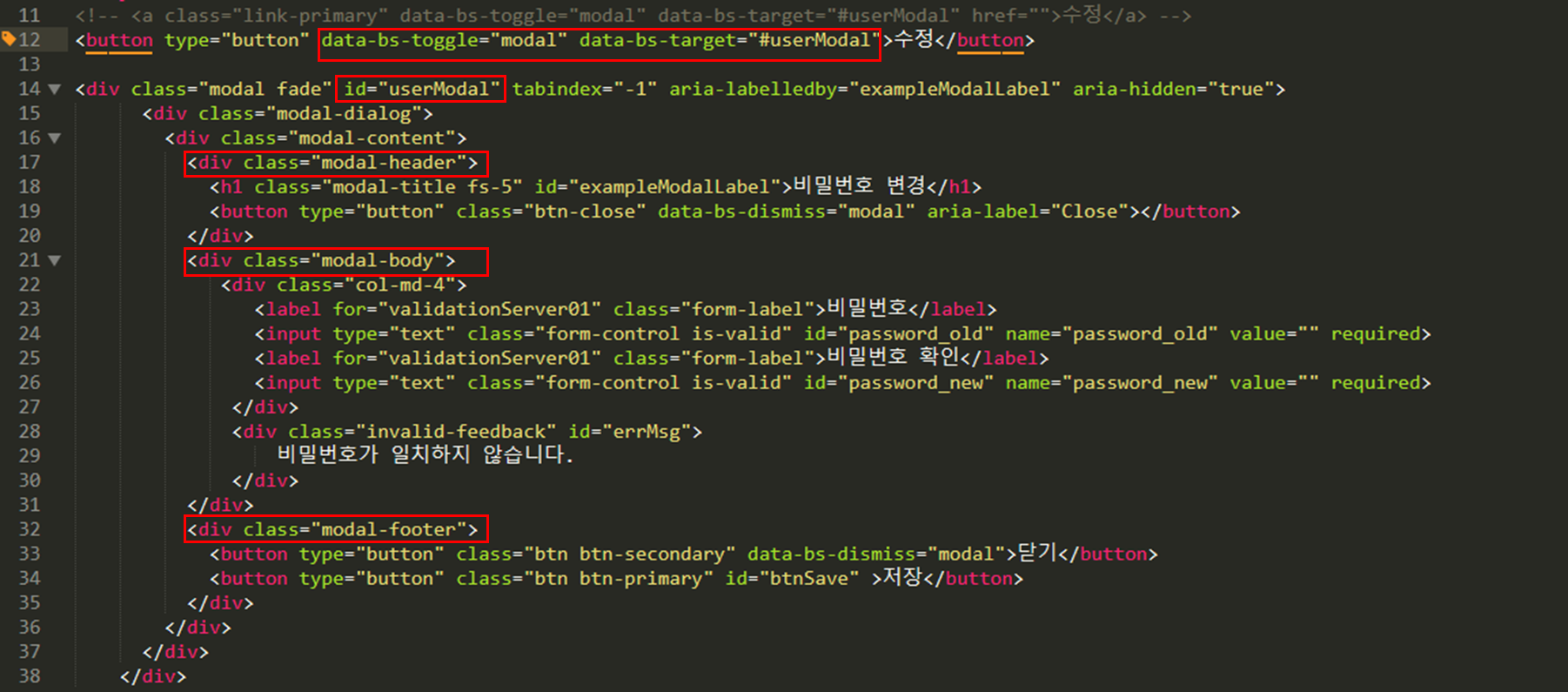
12 line의 data-bs-toggle="modal" data-bs-target="#userModal" 속성이 없으면 모달이 뜨지 않는다.
직관적으로 보기에도 toggle형식으로 modal을 띄운다는 소리고 대상은 #userModal(id="userModal")을 토글화한다는 소리로 이해된다.
모달은 header, body, footer로 이루어져 있으니 적절히 내용을 입력하면 된다.
34 line의 data-bs-dismiss="modal" 속성은 모달창을 닫는 이벤트를 의미한다.
이 개념을 이해하고 부트스트랩 공식 홈페이지에서 가이드 보고 하면 된다.
아래 코드를 첨부한다.
See the Pen Untitled by SangYeop Lee (@devLsy) on CodePen.
reference: https://getbootstrap.com/docs/5.2/components/modal/
Modal
Use Bootstrap’s JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
getbootstrap.com

'IT > development' 카테고리의 다른 글
| [thymeleaf/javascript]thymeleaf값을 javascript에서 사용 (0) | 2022.12.08 |
|---|---|
| [IntelliJ] camelCase <-> snake_case 변환(feat. CamelCase plugin) (0) | 2022.12.08 |
| [spring] @ControllerAdvice, @ExceptionHandler를 이용한 예외처리 (0) | 2022.12.04 |
| [JavaScript] javascript 동적 엘리먼트에 feather 아이콘 추가 (0) | 2022.12.02 |
| [WAS] apache tomcat 8.0 이전 ver 다운로드... (0) | 2022.11.30 |


댓글