목차

개발 관련 포스팅을 작성하다 보면 코드블럭을 추가하게 되는 경우가 있는데 github처럼 복사버튼을 추가할 수 없을까하다가 구글링 하니 이미 자료가 많았다. 이를 적용한 다음 기록한다.
clipboard 라이브러리 다운로드
먼저 clipboard.min.js파일을 다운로드 후 압축을 해제한다.
아래 github에 있는 오픈소스다.
GitHub - zenorocha/clipboard.js: Modern copy to clipboard. No Flash. Just 3kb gzipped
:scissors: Modern copy to clipboard. No Flash. Just 3kb gzipped :clipboard: - GitHub - zenorocha/clipboard.js: Modern copy to clipboard. No Flash. Just 3kb gzipped
github.com
clipboard 라이브러리 업로드
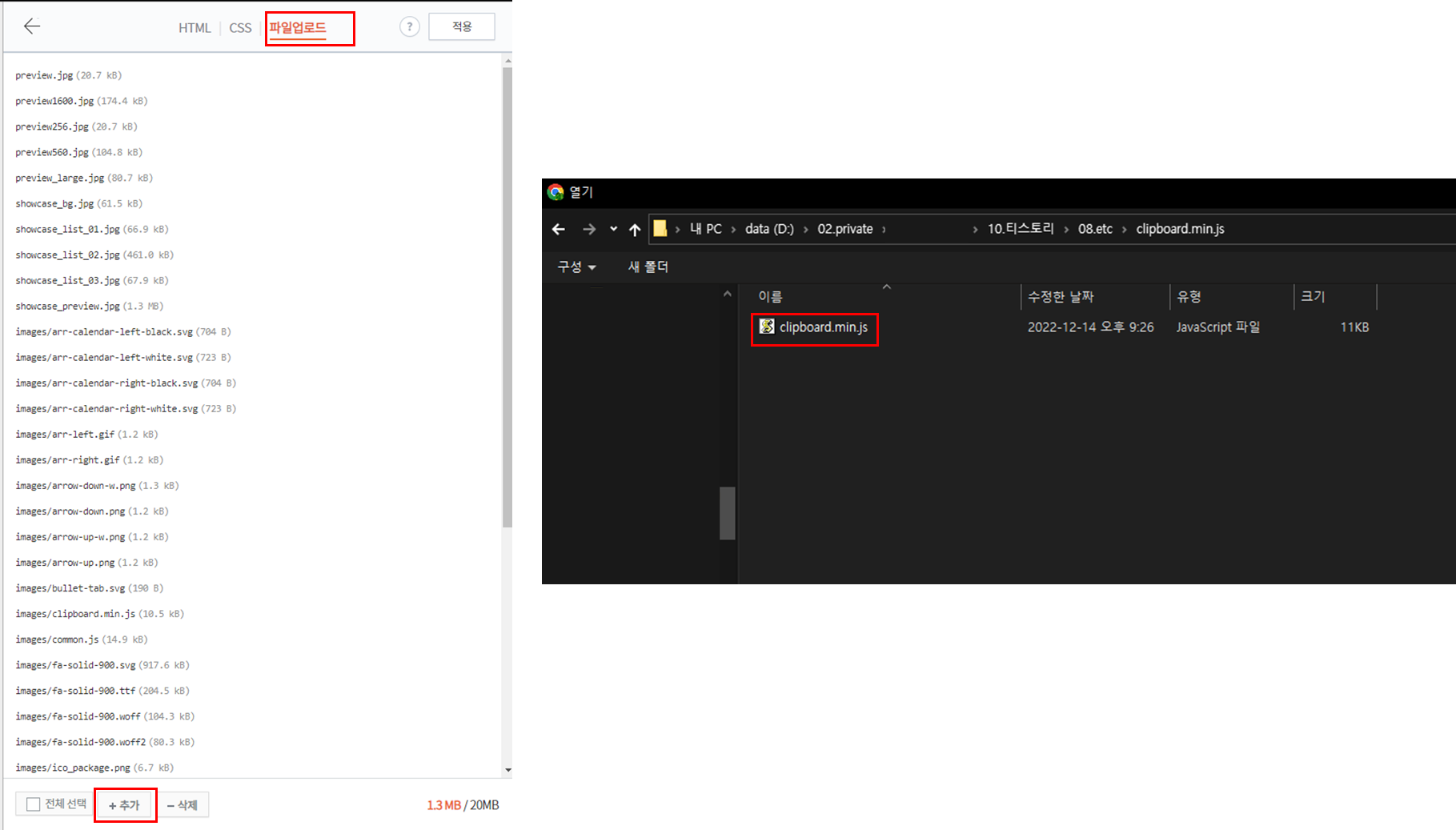
그 후 이 라이브러리를 티스토리에서 쓸 수 있도록 업로드를 한다.


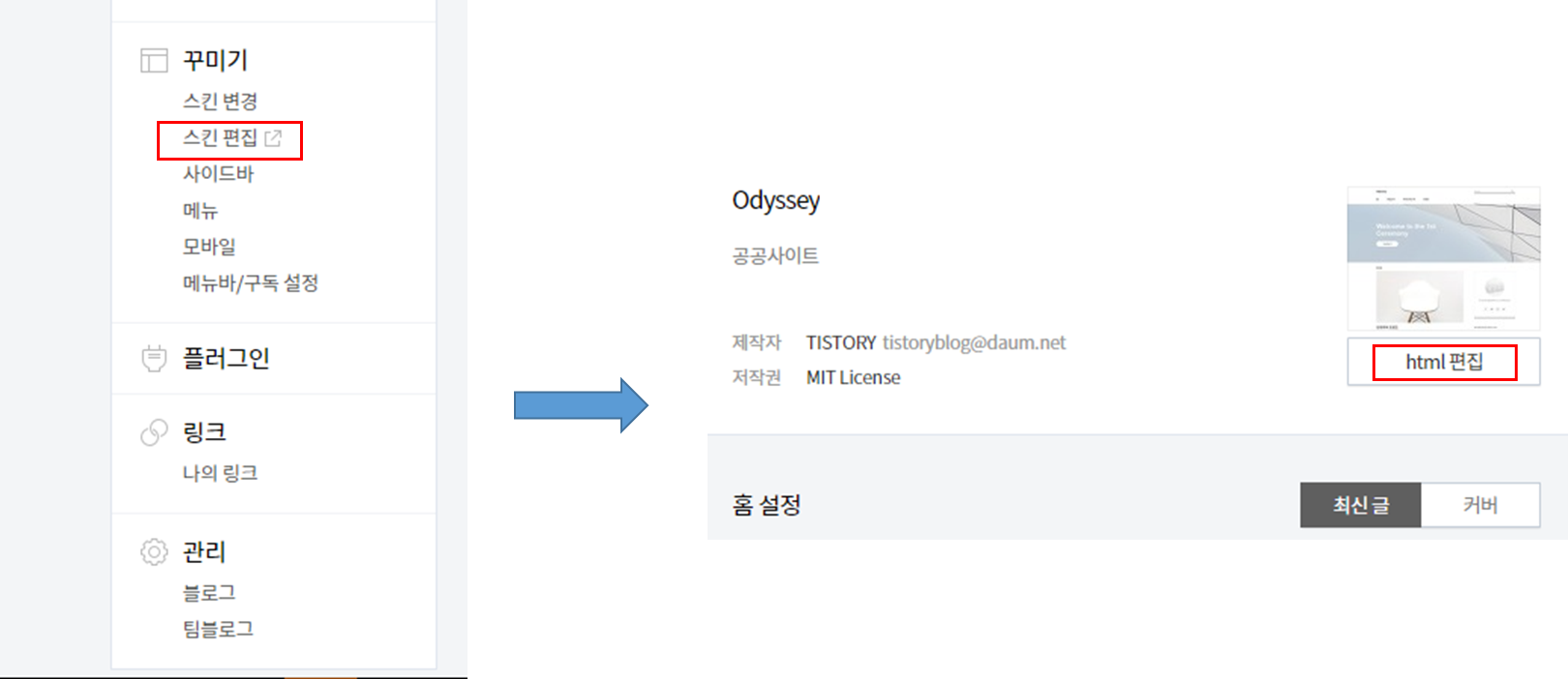
블로그 관리 > 꾸미기 > 스킨 편집 > html 편집 > 파일업로드 > clipboard.min.js 선택 후 열기 클릭
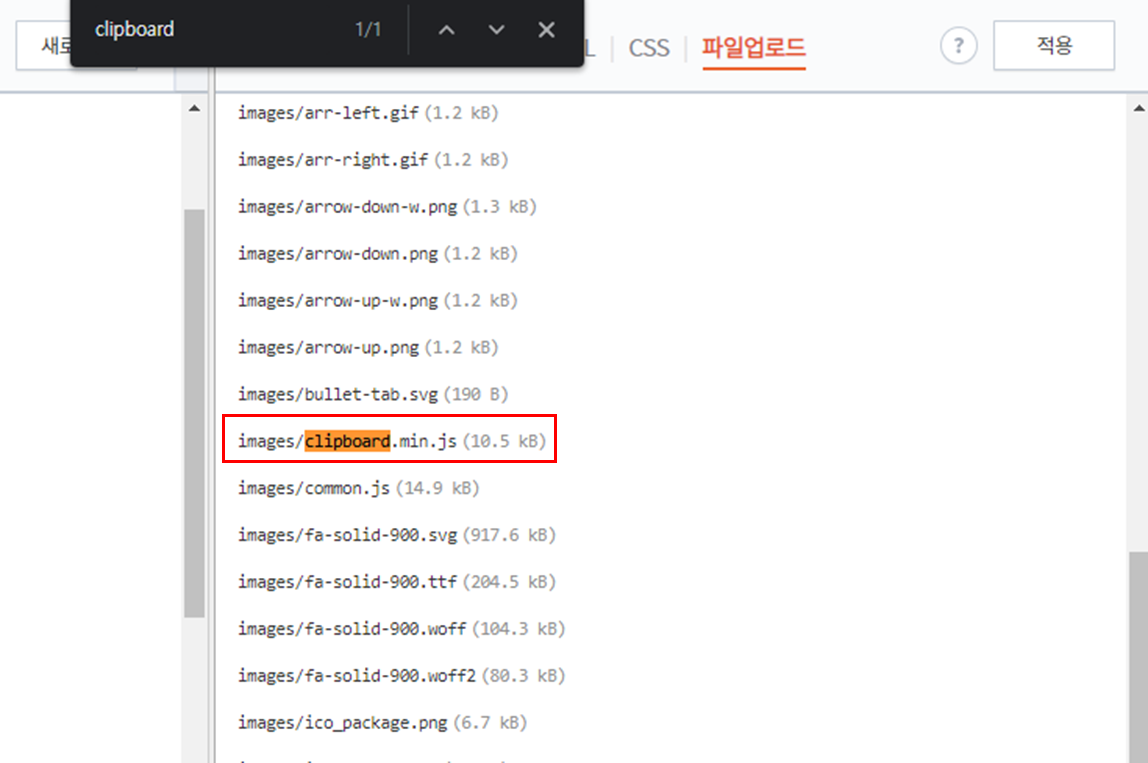
업로드 후 ctrl+f로 "clipboard" 검색 후 아래처럼 clipboard.min.js가 포함되어 있는지 확인

이제 사용할 준비는 끝났고 코드를 입히면 된다.
html 편집

html편집을 눌러서 html을 편집하겠다.

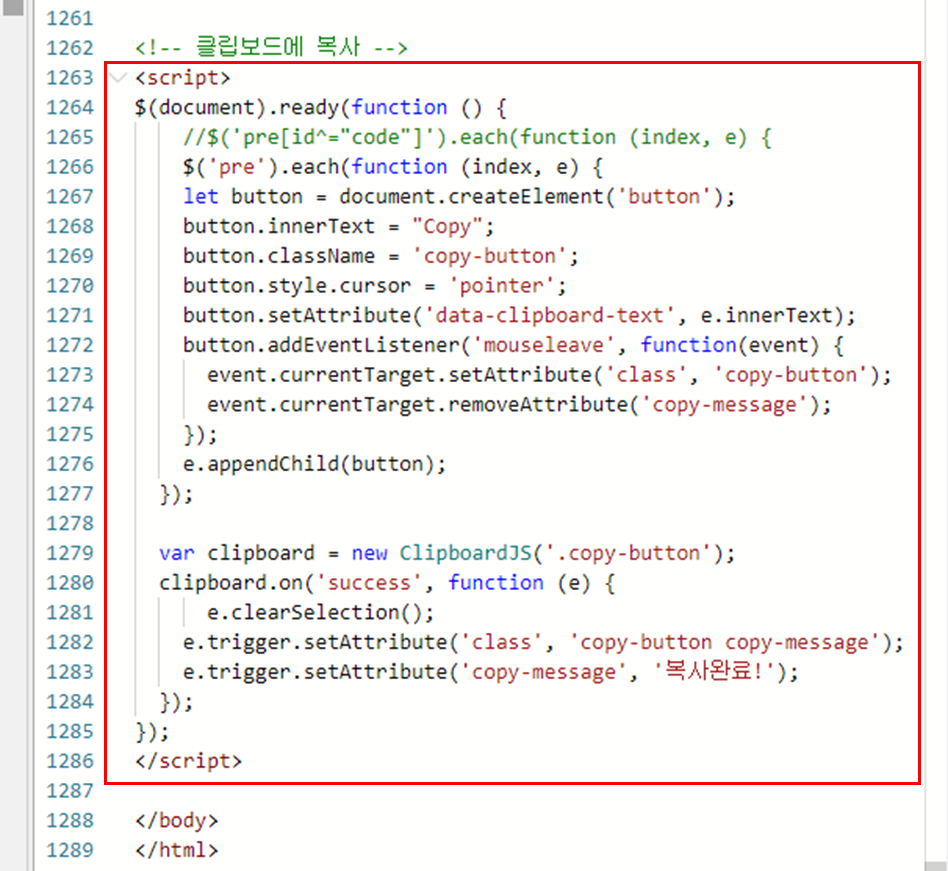
스크롤을 쭈욱 아래로 내려서 </body>를 찾은 후 </body> 위쪽에 아래 코드를 복붙한다.
굳이 body 뒤쪽에 넣는 이유는 html문서를 모두 읽은 후 실행하기 위해 그렇다.
<!-- 클립보드에 복사 -->
<script>
$(document).ready(function () {
//$('pre[id^="code"]').each(function (index, e) {
$('pre').each(function (index, e) {
let button = document.createElement('button');
button.innerText = "Copy";
button.className = 'copy-button';
button.style.cursor = 'pointer';
button.setAttribute('data-clipboard-text', e.innerText);
button.addEventListener('mouseleave', function(event) {
event.currentTarget.setAttribute('class', 'copy-button');
event.currentTarget.removeAttribute('copy-message');
});
e.appendChild(button);
});
var clipboard = new ClipboardJS('.copy-button');
clipboard.on('success', function (e) {
e.clearSelection();
e.trigger.setAttribute('class', 'copy-button copy-message');
e.trigger.setAttribute('copy-message', '복사완료!');
});
});
</script>참조한 블로그분의 코드 그대로 붙여왔고 1개만 고쳤다.
원래는 $('pre[id^="code"]').each(function (index, e) { 이 코드 였다.
pre태그의 id가 "code"이거나 "code"로 시작하는 태그들이 선택자였지만 이상하게 아이디를 선택자로 하니 코드 복사버튼이 안 생겨서 개발자 도구로 확인하니.. 그 경우는 pre태그의 id가 생성이 안되어 있었다.
그래서 그냥 선택자를 pre태그 자체로 바꿨다.
간단히 해석하자면 페이지 로드 후 "<pre>"로 된 태그를 모두 순회해서 버튼을 동적으로 만들고 해당 버튼의 클래스에 이벤트를 줘서(버튼이 여러개가 될 수 있으니) clipboard.js를 이용해 코드를 복사한다.
css 추가
이렇게만 하면 이쁘질 않으니 css도 추가하겠다.(물론 이것도 가져온 코드다.)
css의 제일 아래 부분에 아래 코드를 추가한다.
css를 다룬지 오래되어 디테일하게는 모르지만 선택자가 pre태그부터 pre태그의 자식 요소이다.
pre와 그 아래 js에서 동적으로 만든 버튼에 스타일을 먹이고 있다.
/* 클립보드에 복사 css */
pre {
position: relative;
overflow: visible;
}
pre .copy-button {
opacity: 0;
position: absolute;
right: 4px;
top: 2px;
padding: 2px 6px;
color: #aaa;
background: rgba(0,0,0,.6);
border-radius: 5px;
transition: opacity .3s ease-in-out;
}
pre:hover .copy-button {
opacity: 1;
}
pre .copy-button:hover {
color: #eee;
transition: all ease-in-out 0.3s;
}
pre .copy-button:active {
color: #33f;
transition: all ease-in-out 0.1s;
}
.copy-message:before {
content: attr(copy-message);
position: absolute;
left: -85px;
top: 0px;
padding: 2px 6px;
color: #fff;
background: rgba(0,0,0,.6);
border-radius: 5px;
}이제 끝났다, 테스트 해보자.
이제 코드블럭을 추가하면 아래처럼 마우스 오버 시 copy 문구가 보이고 복사 시 에디터에 잘 붙여넣기가 되는걸 확인할 수 있다.
내가 내 블로그에 남긴 코드를 복사 해 가는 경우가 있는데 아주 유용하다.

[티스토리 블로그] 코드블럭 복사버튼 추가하기
티스토리 블로그 글중에 코드블럭에서 마우스 드래그로 코드를 긁어서 복사할때가 종종 있습니다. 마우스 드래그 없이 독자가 보다 간편하게 코드를 퍼갈수 있도록 복사버튼을 추가해 보겠습
jh-make.tistory.com
'IT > development' 카테고리의 다른 글
| [spring/mybatis] Rest API 계층구조(1:N) 객체 조회(feat .쉬운 예제) (0) | 2022.12.25 |
|---|---|
| [springBoot/html] table값 변경 후 DB update(feat.contenteditable) (0) | 2022.12.17 |
| [mybatis] mybatis multi update(다중 업데이트) (0) | 2022.12.16 |
| [thymeleaf/javascript]thymeleaf값을 javascript에서 사용 (0) | 2022.12.08 |
| [IntelliJ] camelCase <-> snake_case 변환(feat. CamelCase plugin) (0) | 2022.12.08 |