반응형

미래의 내가 보기 위해 javascript에서 thymeleaf값을 사용하는 방법을 기록한다.
코드로 대체한다.
javascript(thymeleaf안의 script)
// script에 th:inline 붙여야 함
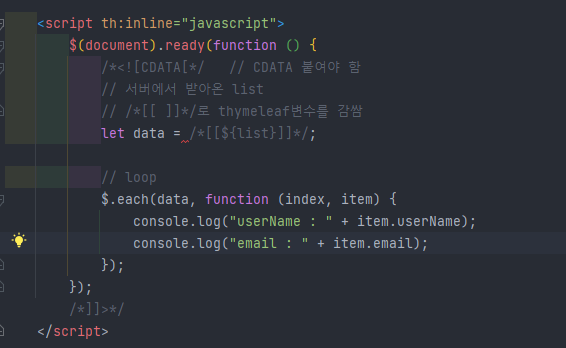
<script th:inline="javascript">
$(document).ready(function () {
/*<![CDATA[*/ // CDATA 붙여야 함
// 서버에서 받아온 list
// /*[[ ]]*/로 thymeleaf변수를 감쌈
let data = /*[[${list}]]*/;
// loop
$.each(data, function (index, item) {
console.log("userName : " + item.userName);
console.log("email : " + item.email);
});
});
/*]]>*/
</script>controller
@GetMapping("/list")
public String list(Model model) {
List<UserVo> list = userService.selectUserList();
model.addAttribute("list", list);
return "view 페이지";
}Setting up a JavaScript variable from Spring model by using Thymeleaf
I am using Thymeleaf as template engine. How I pass a variable from Spring model to JavaScript variable? Spring-side: @RequestMapping(value = "message", method = RequestMethod.GET) public String
stackoverflow.com

반응형
'IT > development' 카테고리의 다른 글
| [티스토리] 코드블럭 클립보드에 복사 추가하기(feat. clipboard.js) (0) | 2022.12.17 |
|---|---|
| [mybatis] mybatis multi update(다중 업데이트) (0) | 2022.12.16 |
| [IntelliJ] camelCase <-> snake_case 변환(feat. CamelCase plugin) (0) | 2022.12.08 |
| [bootstrap] bootstrap modal창 띄우기 (2) | 2022.12.08 |
| [spring] @ControllerAdvice, @ExceptionHandler를 이용한 예외처리 (0) | 2022.12.04 |