반응형
Vue.js에서 컴포넌트 등록 시 부모-자식관계가 형성되는데 각 컴포넌트는 데이터를 독립적으로 가지고 있음
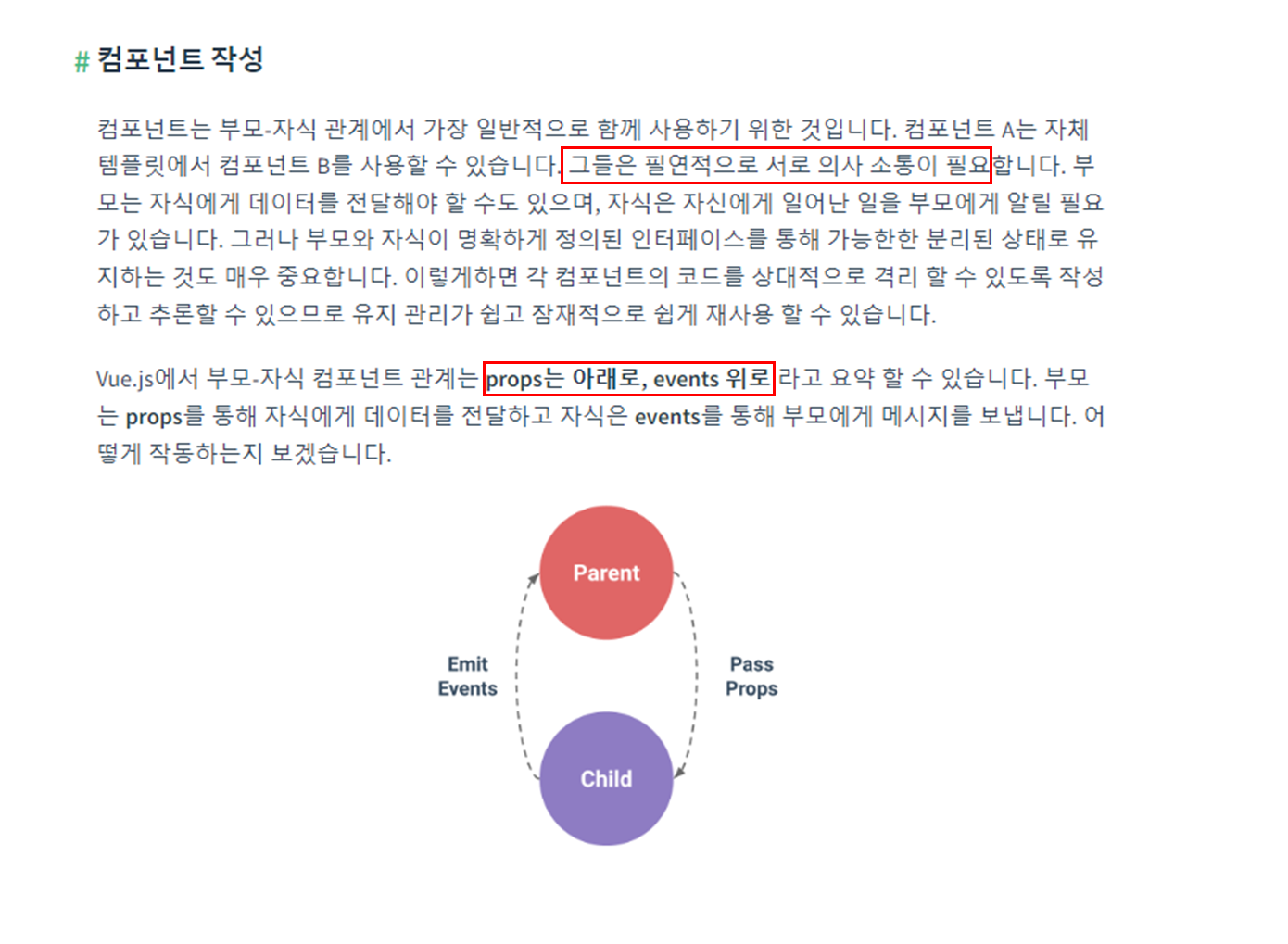
부모 자식끼리 데이터를 전달 방법: 부모는 자식에게 내려만 주고, 자식은 부모에게 올려만 준다.
이 때 부모가 사용하는 속성이 props이고 자식이 사용하는 속성이 event emit이다.
이를 활용한 간단한 예제
동영상 내용 정리
부모에서 props를 활용해 부모의 data 중 message를 자식에게 내려주고
자식에서 이벤트 발생 시 부모의 메소드를 실행해서 부모 컴포넌트의 데이터 중 num을 1증가 시킨다.

image source: https://v2.ko.vuejs.org/v2/guide/components.html
컴포넌트 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
v2.ko.vuejs.org
반응형
'IT > development' 카테고리의 다른 글
| [Vue.js] 컴포넌트(재사용 유용) (0) | 2023.07.26 |
|---|---|
| [Vue.js] 인스턴스와 생성자 (0) | 2023.07.26 |
| [JavaScript] 동등연산자(==, !=)와 일치연산자(===, !==) (0) | 2023.07.24 |
| [Vue.js] ajax로 데이터 조회 예제(feat. axios) (18) | 2023.07.23 |
| [ChatGPT] ChatGPT 고맙다. (0) | 2023.07.22 |