반응형
인스턴스
뷰 인스턴스는 뷰 개발 시 필수로 생성해야 하는 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue test</title>
</head>
<body>
<!-- sample Vue.js code -->
<div id="app">
<!-- vue 데이터 바인딩 표현식(콧수염이라고도 함) -->
{{ message }}
</div>
<!-- vue.js cdn 주소 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
//생성자 함수를 통해 인스턴스를 만들어서 변수 vm에 치환
let vm = new Vue({
el: '#app', // body태그안의 div의 id명과 일치해야 제대로 vue 작동
data: { //데이터는 이 속성으로 세팅
message: 'Hello Vue.js : )'
}
})
console.log(vm);
</script>
</body>
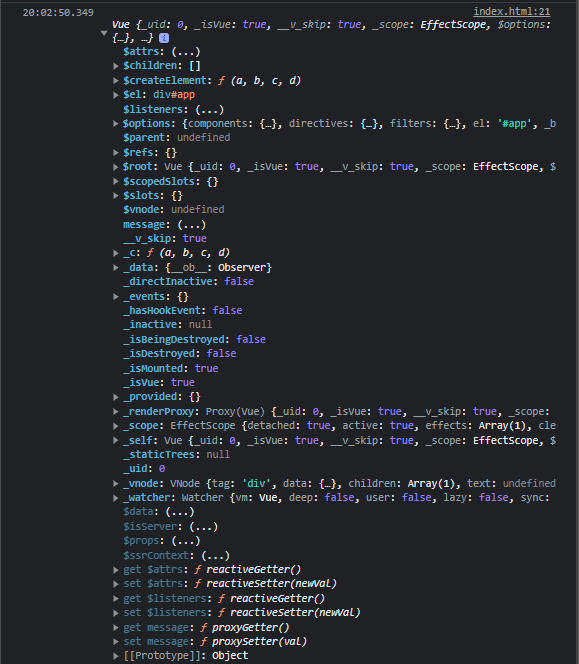
</html>console.log(vm)에 찍힌 vue 인스턴스의 속성과 API들
new Vue({…})로 인스턴스를 만들고 인스턴스에 미리 정의된 속성과 기능들을 사용

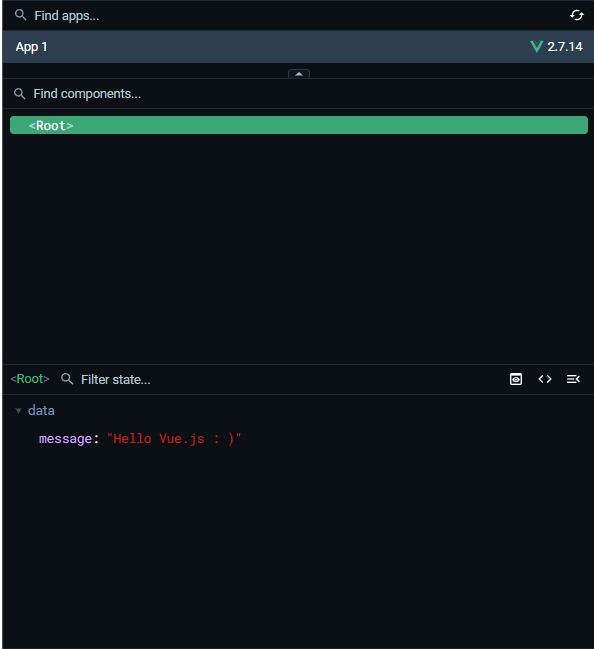
크롬 확장프로그램(Vue.js devtools) 설치 시 브라우저에서 Vue 개발을 더 효율적으로 할 수 있음
인스턴스를 div에 붙이면 인스턴스를 적용한 엘리먼트는 Root 컴포넌트가 됨

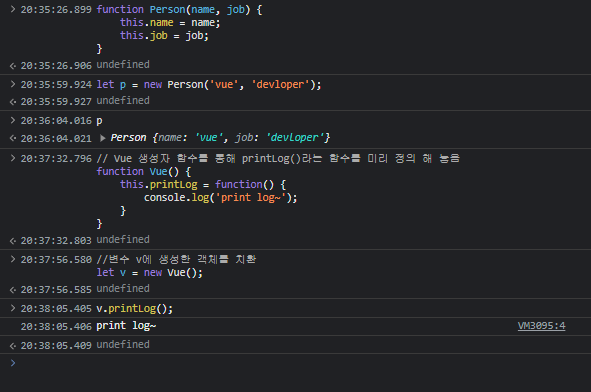
생성자 함수
일반함수와 구분하기 위해 함수명 앞이 대문자로 되어 있고 new 연산자를 통해 인스턴스를 생성
생성자 함수에 속성, 기능들을 미리 정의해 놓고 인스턴스를 만들어서 미리 정의된 속성과 기능 사용

reference: https://www.inflearn.com/course/age-of-vuejs/dashboard
Vue.js 시작하기 - Age of Vue.js - 인프런 | 강의
Vue.js로 쉽게 웹 개발할 수 있도록 기본 개념과 핵심 기능에 대해서 학습하고 구현해봅니다. 강좌를 들으시고 나면 Vue.js로 프런트엔드 개발을 하시는게 재밌어질거에요., [사진] Vue.js 시작하기,Ag
www.inflearn.com
반응형
'IT > development' 카테고리의 다른 글
| [Vue.js] Props(부모 -> 자식) (0) | 2023.07.26 |
|---|---|
| [Vue.js] 컴포넌트(재사용 유용) (0) | 2023.07.26 |
| [Vue.js] 컴포넌트끼리의 데이터 전달(feat. props, event emit) (0) | 2023.07.26 |
| [JavaScript] 동등연산자(==, !=)와 일치연산자(===, !==) (0) | 2023.07.24 |
| [Vue.js] ajax로 데이터 조회 예제(feat. axios) (18) | 2023.07.23 |