반응형
※ 일반적으로 javascript에서 this는 사용하는 상황에 따라 다른 객체를 가리킴
ex)뷰 인스턴스의 methods 객체의 함수 내 콜백함수에서 인스턴스의 data 객체 값을 세팅하는 로직
Vue 인스턴스
new Vue({
//element id
el: '#project-client-req',
//vue에서 관리할 데이터
data: {
client: {
clientBizNo: '', //사업자등록번호
clientNm: '', //상호
clientZipNo: '', //우편번호(주소검색 API로 세팅)
clientBasAddr: '', //기본주소(주소검색 API로 세팅)
clientDtlAddr: '' //상세주소
}
},
methods: {
//주소 검색
searchAddr() {
let addr = ''; // 주소 변수
let zipCode = 0; //우편번호 변수
new daum.Postcode({
oncomplete: function(data) {
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// vue.js 인스턴스의 data 객체의 우편번호와 기본주소 세팅
this.client.clientZipNo = data.zonecode;
this.client.clientBasAddr = addr;
}
}).open();
},
},
});결과

인스턴스의 data객체를 참조하지 못함
참조변수로 해결

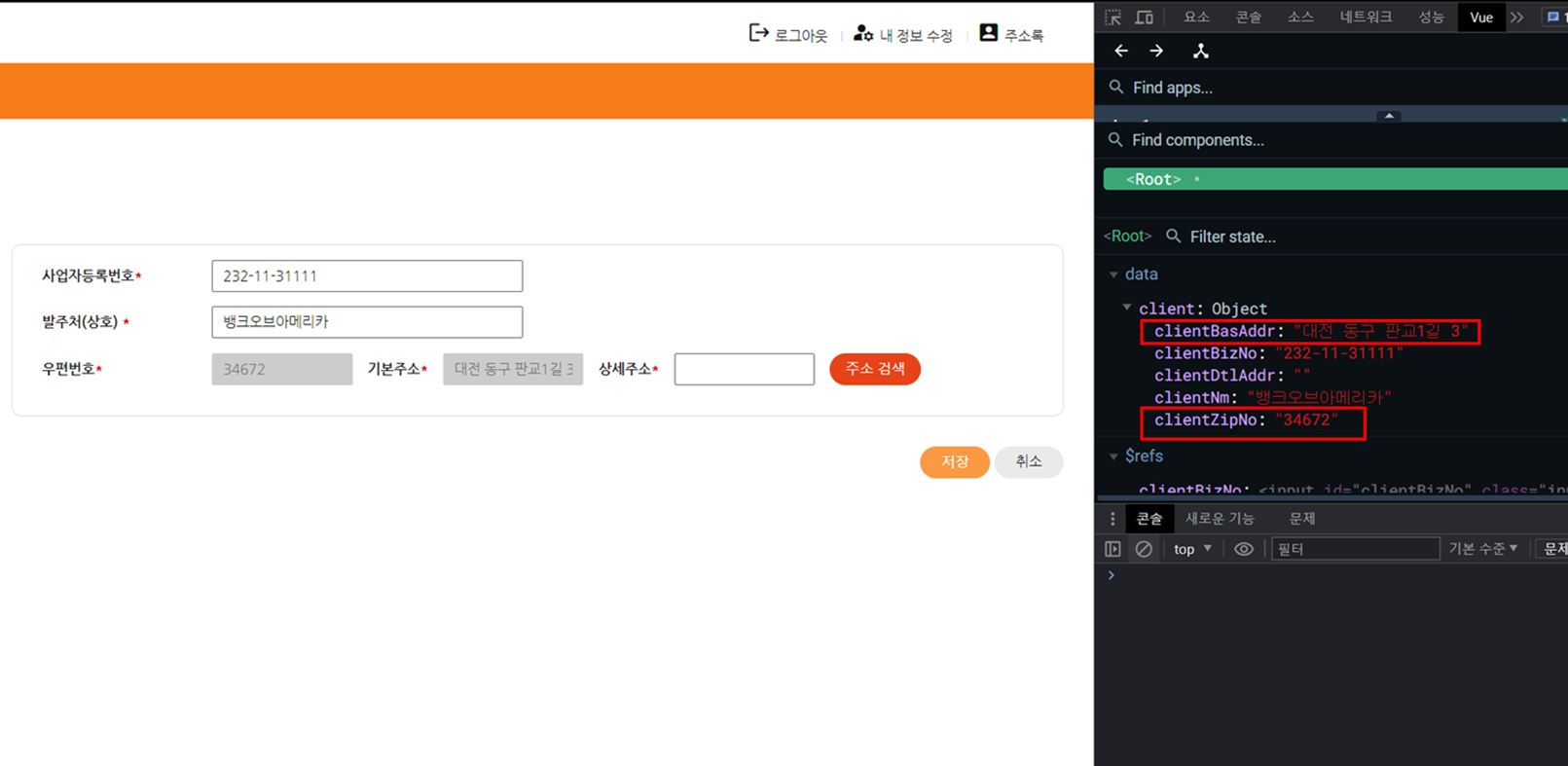
결과

정상적으로 vue 인스턴스의 data객체에 값 세팅됨
반응형
'IT > development' 카테고리의 다른 글
| [springBoot] 서로 다른 branch를 동시에 띄우려면? (0) | 2023.08.12 |
|---|---|
| [Vue.js] 기존 thymeleaf에 Vue.js 적용하는 방법 (2) | 2023.08.10 |
| [Vue.js] 페이지네이션 처리 (0) | 2023.08.09 |
| [Vue.js] modal창 데이터 바인딩 안될 때 (2) | 2023.08.06 |
| [Vue.js] vue.js의 렌더링 방식과 기존 방식의 차이점(feat. ajax) (8) | 2023.07.30 |