문제:
modal 표시 시 ajax로 데이터는 가져오지만 바인딩이 되지 않음
환경: thyemelaf 파일에 vue.js를 적용(별도 node.js 환경 X)
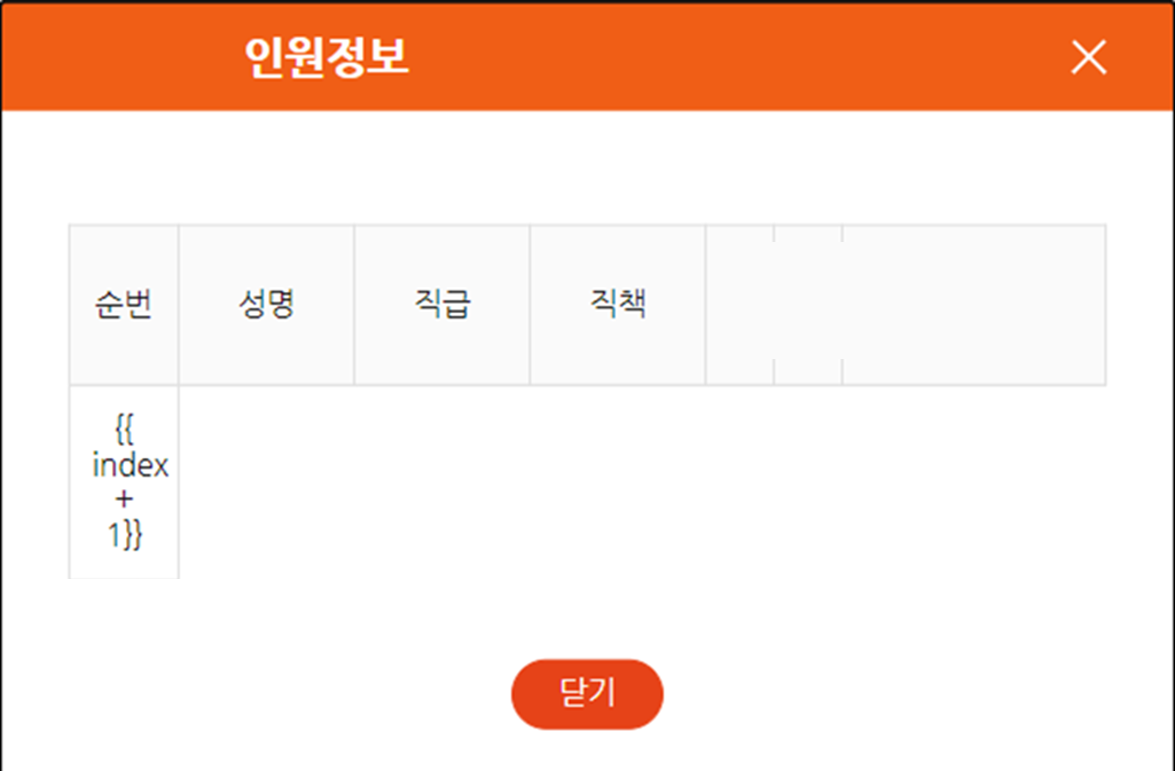
thymeleaf파일에 vue.js를 적용한 경우에 modal창에 아래처럼 바인딩이 안된 경우가 있었다.

원인은 간단했다.
기존 thyemelaf파일에서는 아래처럼 전체를 나타내는 div 영역 밖에 모달창 div가 있었음
기존에는 javascript/jQuery로 페이지 로드 후 DOM에 직접 접근해서 작업해서 문제가 안되었음
<!-- content -->
<div class="contents">
</div>
<!-- modal -->
<div class="popup" id="pop-info">
</div>하지만 vue.js에서는 root element안에 모달영역이 포함되어 있어야 vue.js의 인스턴스와 연결되어
vue.js의 바인딩 기능 사용 가능(vue.js에서는 DOM에 직접 접근하는 일이 거의 없음)
<!-- content -->
<div class="contents" id="app">
<!-- modal -->
<div class="popup" id="pop-info">
</div>
</div><script>
new Vue({
el: '#app',
...
})
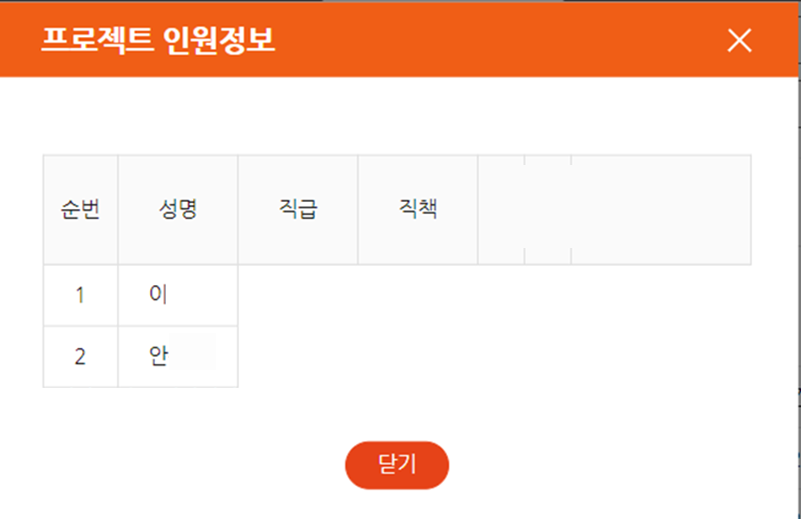
</script>위 코드처럼 modal영역을 root element안으로 포함 시키고 정상적으로 원하는 결과를 얻었음

'IT > development' 카테고리의 다른 글
| [Vue.js] 콜백 함수에서 this 사용 시 유의점 (2) | 2023.08.10 |
|---|---|
| [Vue.js] 페이지네이션 처리 (0) | 2023.08.09 |
| [Vue.js] vue.js의 렌더링 방식과 기존 방식의 차이점(feat. ajax) (8) | 2023.07.30 |
| [Vue.js] watch vs computed(데이터 변화 감지) (0) | 2023.07.30 |
| [Vue.js] 싱글 파일 컴포넌트에서 axios 통신 (0) | 2023.07.29 |


댓글