Vue.js에서 상위(부모)컴포넌트에서 하위(자식) 컴포넌트로 데이터를 전달할 때 사용하는 속성
const appHeader = {
template: '<h1>Header</h1>',
props: ['propsdata']
}
new Vue({
el: '#app',
components: {
'app-header': appHeader,
},
//전달하려는 데이터
data: {
message: '부모 컴포넌트의 메시지',
name: '아이언맨',
}
})<div id="app">
<!-- v-bind:프롭스 속성명="상위 컴포넌트의 데이터명" -->
<app-header v-bind:propsdata="message"></app-header>
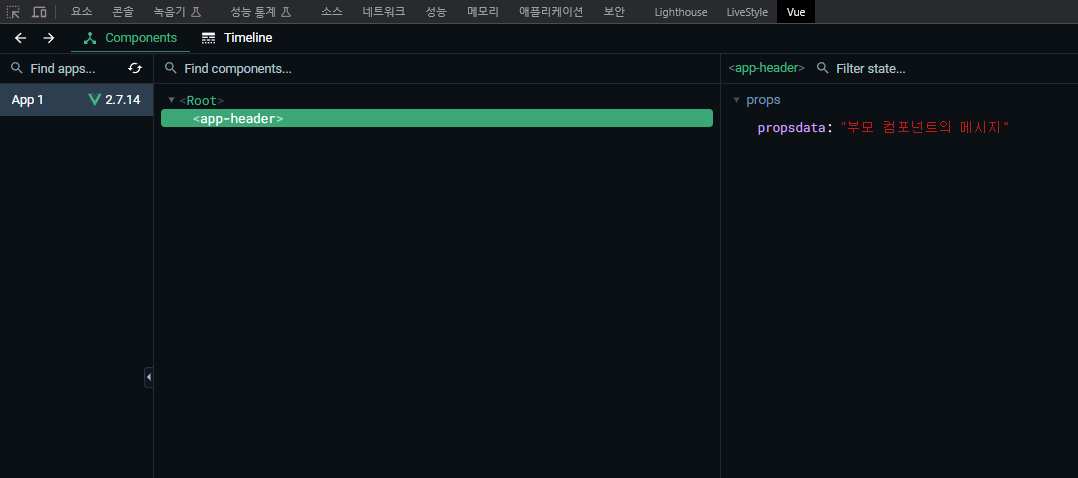
</div>결과

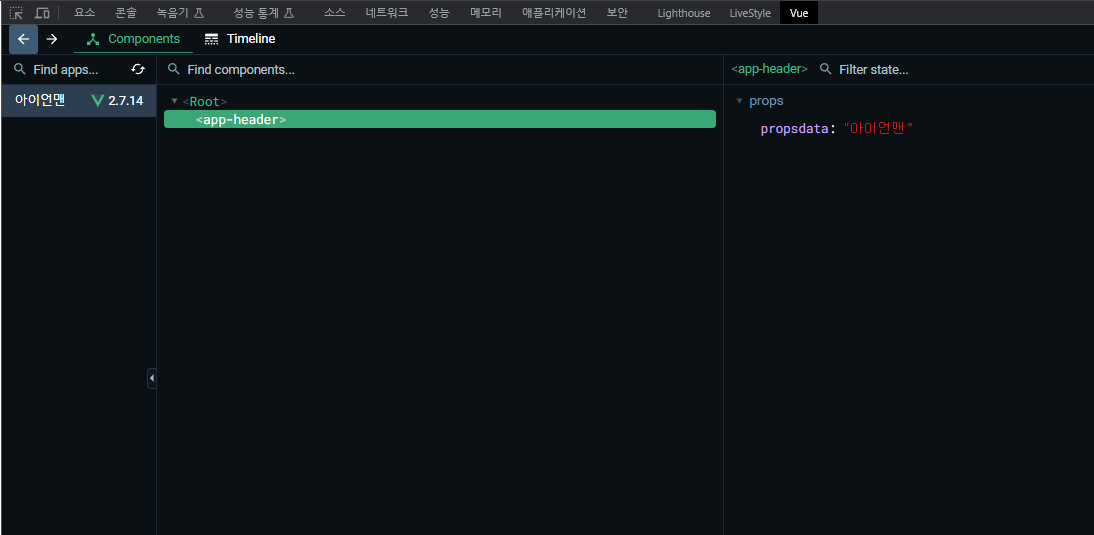
data 키값 변경 시 변경된 데이터가 자식 컴포넌트에도 표시됨
<div id="app">
<!-- v-bind:프롭스 속성명="상위 컴포넌트의 데이터명" -->
<app-header v-bind:propsdata="name"></app-header>
</div>
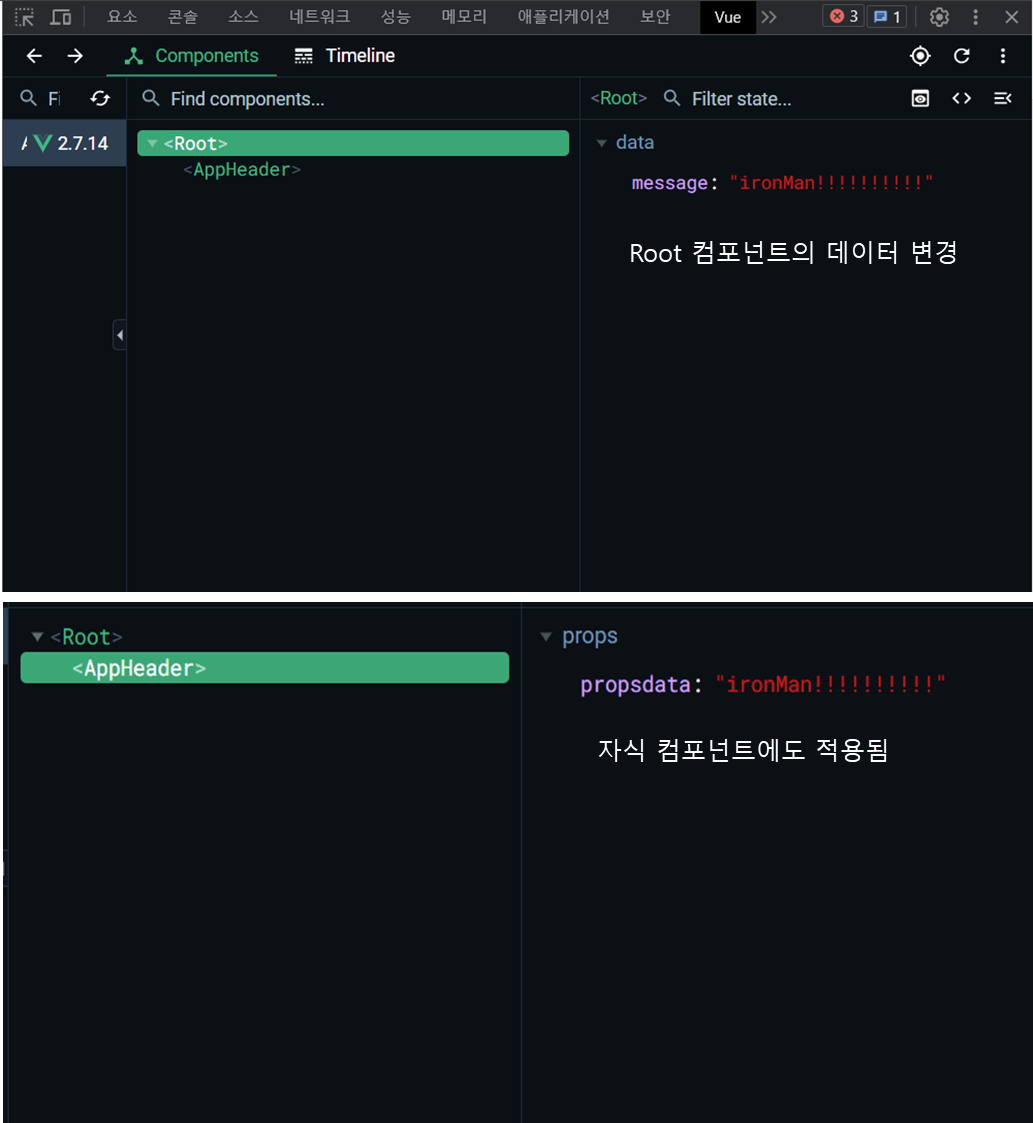
Root 컴포넌트의 데이터값 변경 시 props로 내려받은 자식 컴포넌트의 데이터에도 적용됨(reactivity)


하위 컴포넌트 추가 후 새로운 props 전달
//appContent라는 하위 컴포넌트 내용, props 추가
let appContent = {
template: '<div>{{ propsdata }}</div>',
props: ['propsdata']
}
new Vue({
el: '#app',
//지역 컴포넌트 등록
components: {
'app-header': appHeader,
//Root 컴포넌트의 하위 컴포넌트에 추가
'app-content': appContent,
},
//데이터 세팅
data: {
//Root 컴포넌트의 data에 num이라는 속성 추가
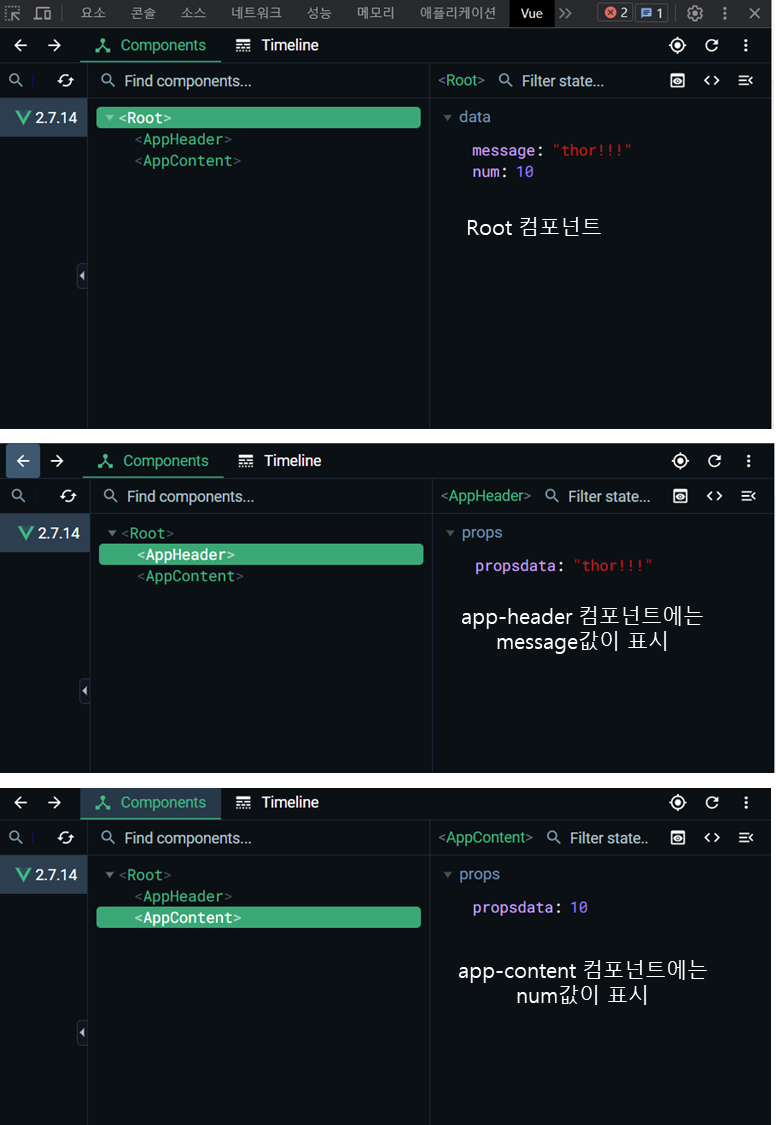
message: 'thor!!!',
num: 10
}
})<div id="app">
<app-header v-bind:propsdata="message"></app-header>
<!-- 새로 추가한 app-content 컴포넌트 추가 후 propsdata와 바인딩 후 data는 num속성 연결 -->
<app-content v-bind:propsdata="num"></app-content>
</div>※ 컴포넌트 끼리는 데이터 영역이 독릭접이기 때문에 전달하는 props의 값은 같아도 상관 없음

reference: https://www.inflearn.com/course/age-of-vuejs/dashboard
Vue.js 시작하기 - Age of Vue.js - 인프런 | 강의
Vue.js로 쉽게 웹 개발할 수 있도록 기본 개념과 핵심 기능에 대해서 학습하고 구현해봅니다. 강좌를 들으시고 나면 Vue.js로 프런트엔드 개발을 하시는게 재밌어질거에요., [사진] Vue.js 시작하기,Ag
www.inflearn.com
'IT > development' 카테고리의 다른 글
| [Vue.js] ajax api 호출(feat. axios) (0) | 2023.07.27 |
|---|---|
| [Vue.js] event emit(자식 → 부모) (0) | 2023.07.26 |
| [Vue.js] 컴포넌트(재사용 유용) (0) | 2023.07.26 |
| [Vue.js] 인스턴스와 생성자 (0) | 2023.07.26 |
| [Vue.js] 컴포넌트끼리의 데이터 전달(feat. props, event emit) (0) | 2023.07.26 |


댓글