목차
터미널 명령어를 통해 Vue.js 개발환경을 더 쉽게 해주는 도구라고 보면 되고 아래와 같은 기능을 제공한다.
자바로 따지면 레거시 스프링을 사용하다 스프링부트를 만난 기분인 듯
- 프로젝트 생성
- 개발서버 실행
- 프로덕션 빌드
- 추가 플러그인 설치
- vue.js의 기본 설정 및 구성을 쉽게 변경할 수 있는 설정 파일과 옵션 제공
※ 사전에 npm 최신버전(LTS 권장) 설치 되어 있어야 함
설치(npm 또는 yarn으로 설치) 😃
npm install -g @vue/cli
# OR
yarn global add @vue/cli
vue project 생성 🙂
vue create my-project#(생성할 프로젝트 명)
# OR
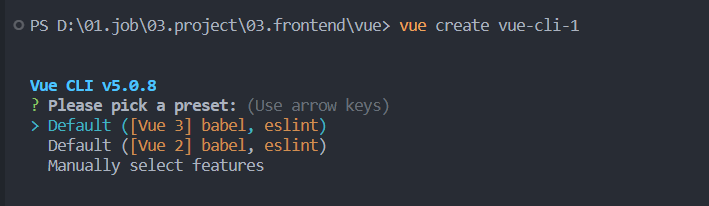
vue uivue project를 생성할 경로로 이동 후 명령어 입력 시 프리셋을 선택하라고 표시됨(Vue 3선택)

프리셋 선택 시 아래처럼 설치됨

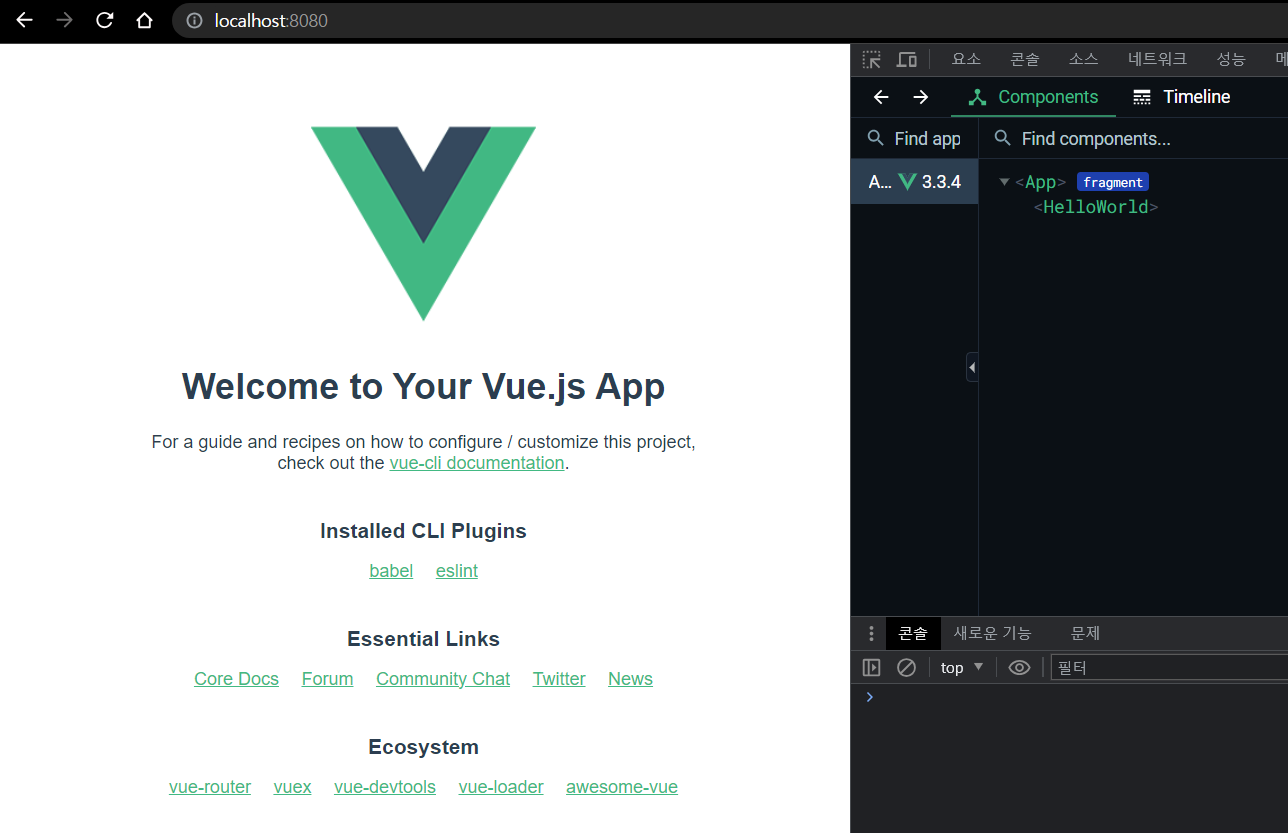
생성된 프로젝트는 아래처럼 여러가지 설정이 미리 되어 있음

서버 실행 😆
npm run serve

코드 분석 😏

확장자 .vue파일은 하나의 파일안에 템플릿, 스크립트, 스타일 영역이 구분되어 있음
vue cli 프로젝트 최초 생성 후 아래 2가지 작업 수행
- /components/HelloWorld.vue 파일 삭제
- App.vue의 내용 전체 삭제 후 vue 입력 + default 템플릿으로 새로 작성(환경에 따라 다름)
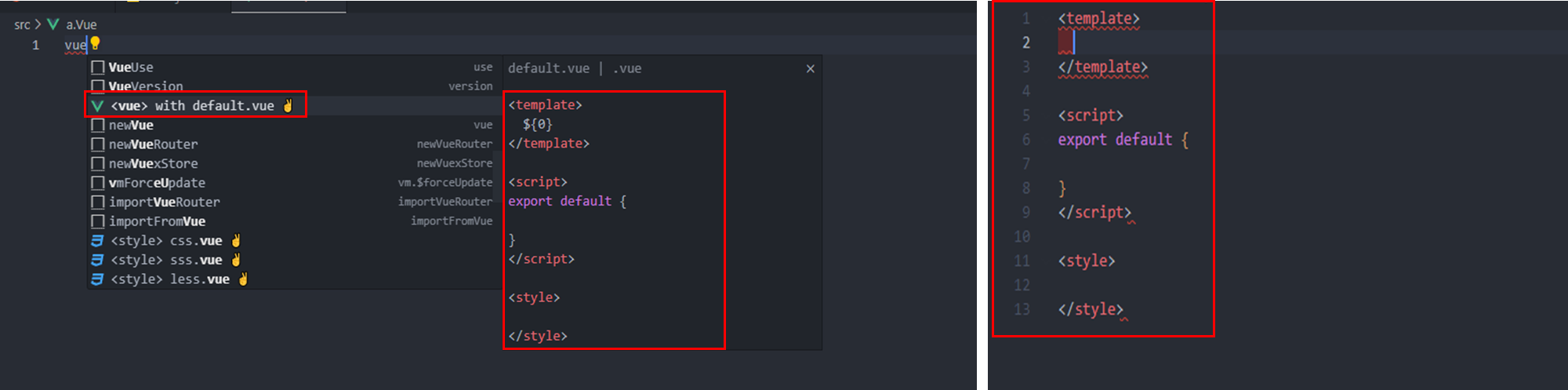
*.vue파일 생성 후 템플릿 자동완성 방법(Code snippet)
vue 입력 후 아래와 같이 with default.vue 선택 시 우측처럼 템플릿이 생성됨

※ vs code(IDE)의 파일 바로가기 기능 사용 하기 위해선 컴포넌트를 Kebab case(ex:<app-header>)로 선언해야 함
reference: https://www.inflearn.com/course/lecture?courseSlug=age-of-vuejs&unitId=21457&tab=curriculum
학습 페이지
www.inflearn.com
2023.07.29 - [IT/development] - [Vue.js] 싱글 파일 컴포넌트에서 컴포넌트 사용
[Vue.js] 싱글 파일 컴포넌트에서 컴포넌트 사용
하위 컴포넌트 import 후 사용 App.vue app AppHeader.vue Welcome to My App reference: https://www.inflearn.com/course/lecture?courseSlug=age-of-vuejs&unitId=21464&tab=curriculum 학습 페이지 www.inflearn.com
yaga.tistory.com
'IT > development' 카테고리의 다른 글
| [Vue.js] 싱글 파일 컴포넌트에서 props 속성 이용 (0) | 2023.07.29 |
|---|---|
| [Vue.js] 싱글 파일 컴포넌트에서 컴포넌트 사용 (0) | 2023.07.29 |
| [Vue.js] 뷰 디렉티브(v-로 시작하는 속성들을 의미) (0) | 2023.07.27 |
| [Vue.js] ajax api 호출(feat. axios) (0) | 2023.07.27 |
| [Vue.js] event emit(자식 → 부모) (0) | 2023.07.26 |