목차
v-bind(:콜론 바인딩으로 줄임 가능)
<!-- 나머지 생략 -->
<style>
.text-blue { color: chocolate; }
</style>
<div id="app">
<!-- p태그에 id, class, value값을 뷰 인스턴스의 데이터 속성의 값으로 바인딩 -->
<p v-bind:id="uuid" v-bind:class="textBlue" v-bind:value="empNm">
<!-- v-bind:속성을 :속성으로 줄일 수도 있음(위와 동일한 작업 수행) -->
<p :id="uuid" :class="textBlue" :value="empNm">
{{ num }}
</p>
</div><script>
new Vue({
el: '#app',
data: {
num: 10,
//uuid는 로직에 의해 생성된 데이터라는 가정
uuid: 'abcd12345678',
textBlue: 'text-blue',
empNm: '아이언맨'
}
})
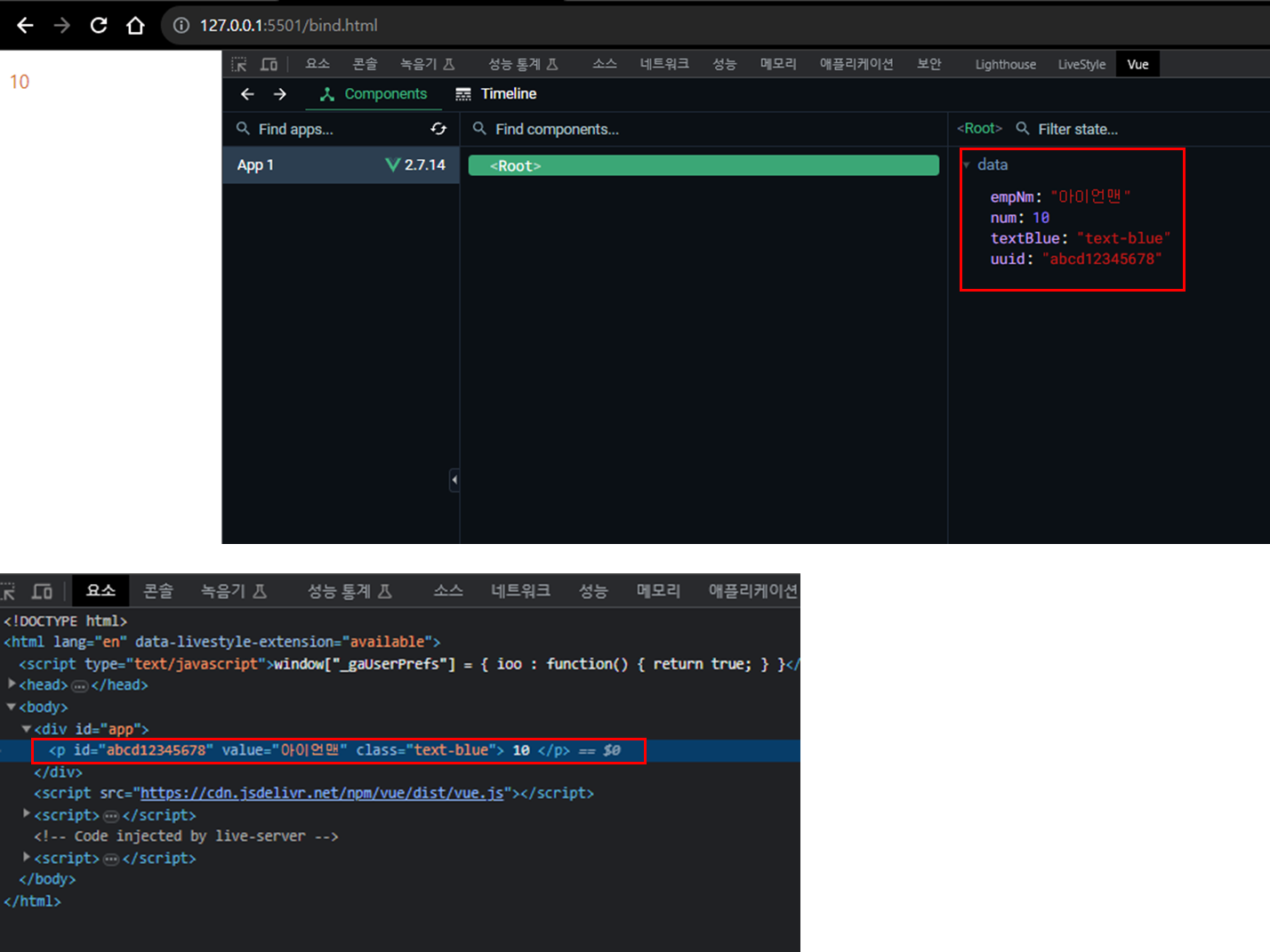
</script>결과

v-if(조건문)
<div id="app">
<p v-if="auth === '관리자'">
관리자
</p>
<p v-else-if="auth === '사용자'">
사용자
</p>
<p v-else>
그 외
</p>
</div>new Vue({
el: '#app',
data: {
auth: '관리자',
}
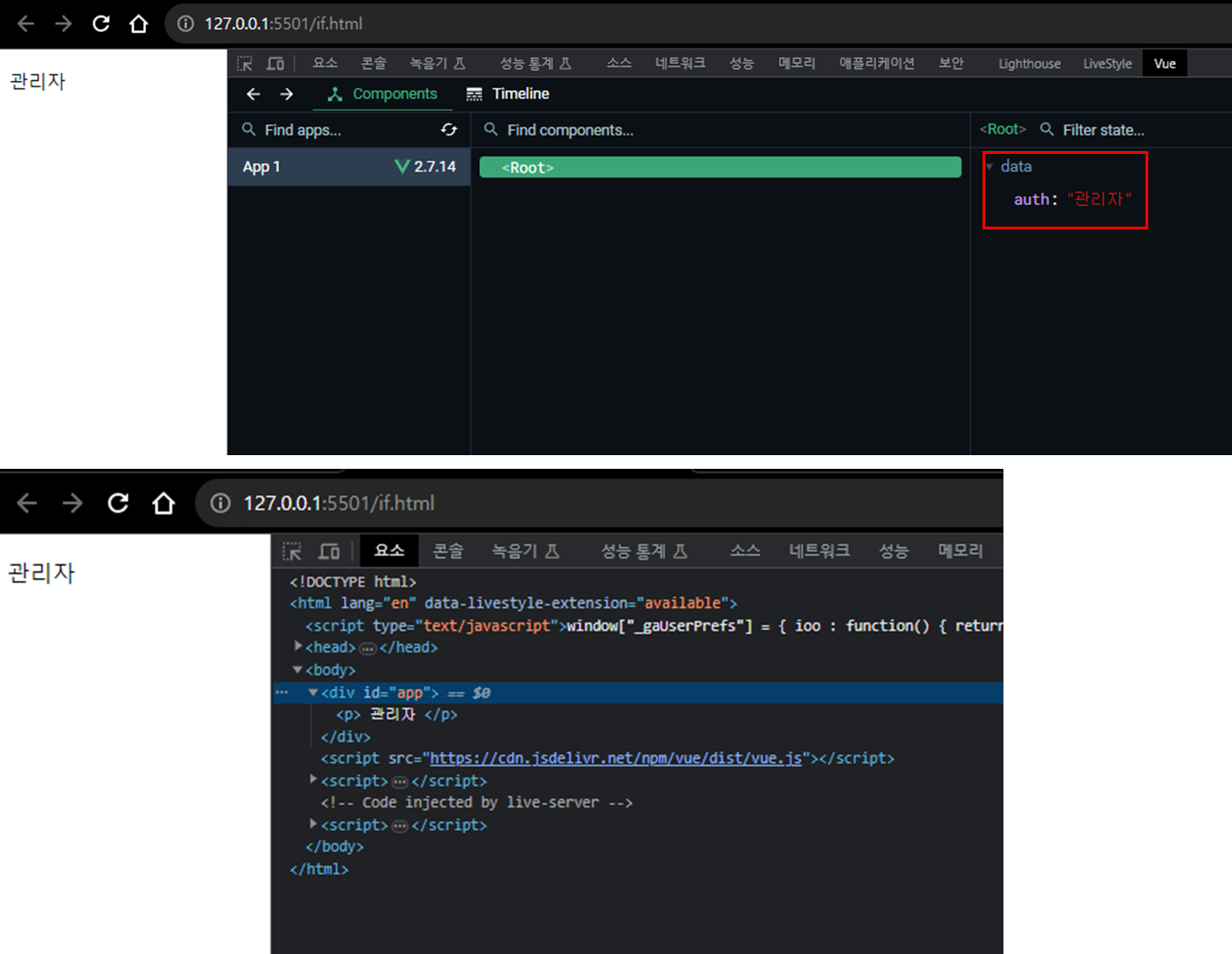
})결과

개발자 vue도구에서 data 변경 시 데이터도 변경됨
v-show(show, hide)
<div id="app">
<p v-if="auth === '관리자'">
관리자
</p>
<p v-else-if="auth === '사용자'">
사용자
</p>
<p v-else>
그 외
</p>
<div v-show="auth === '관리자' ">
관리자
</div>
</div>js코드는 위와 동일결과

v-model(:콜론 바인딩으로 줄임 가능)(데이터 동기화)
<div id="app">
<!--사용자가 입력한 값을 아래 p태그에 출력하는 요구사항 이라는 가정-->
<input type="text" v-model="userName">
<p id="userName">{{ userName }}</p>
</div>new Vue({
el: '#app',
data: {
userName: '',
}
})
//아래처럼 javascript나 jQuery를 사용해서 dom에 접근해서 변경할 필요가 없음
//let userName = $("#userName").val();
//let userName = document.getElementById("userName");
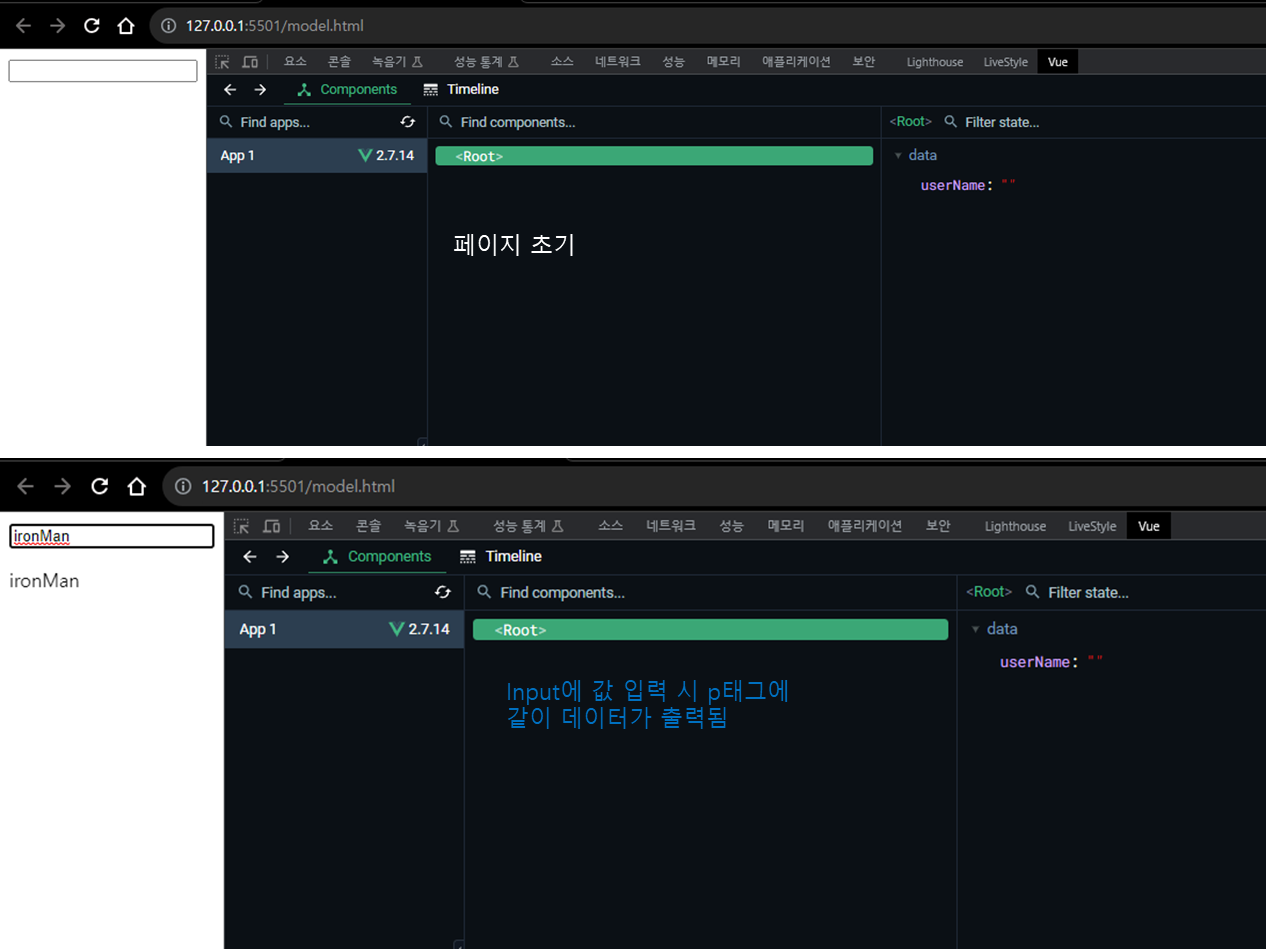
//... 나머지 로직 생략결과

v-on:click(@click로 줄일 수 있음)
<div id="app">
<button @click="test">click me</button>
</div>new Vue({
el: '#app',
methods: {
test: function() {
alert("클릭 했네?");
}
},
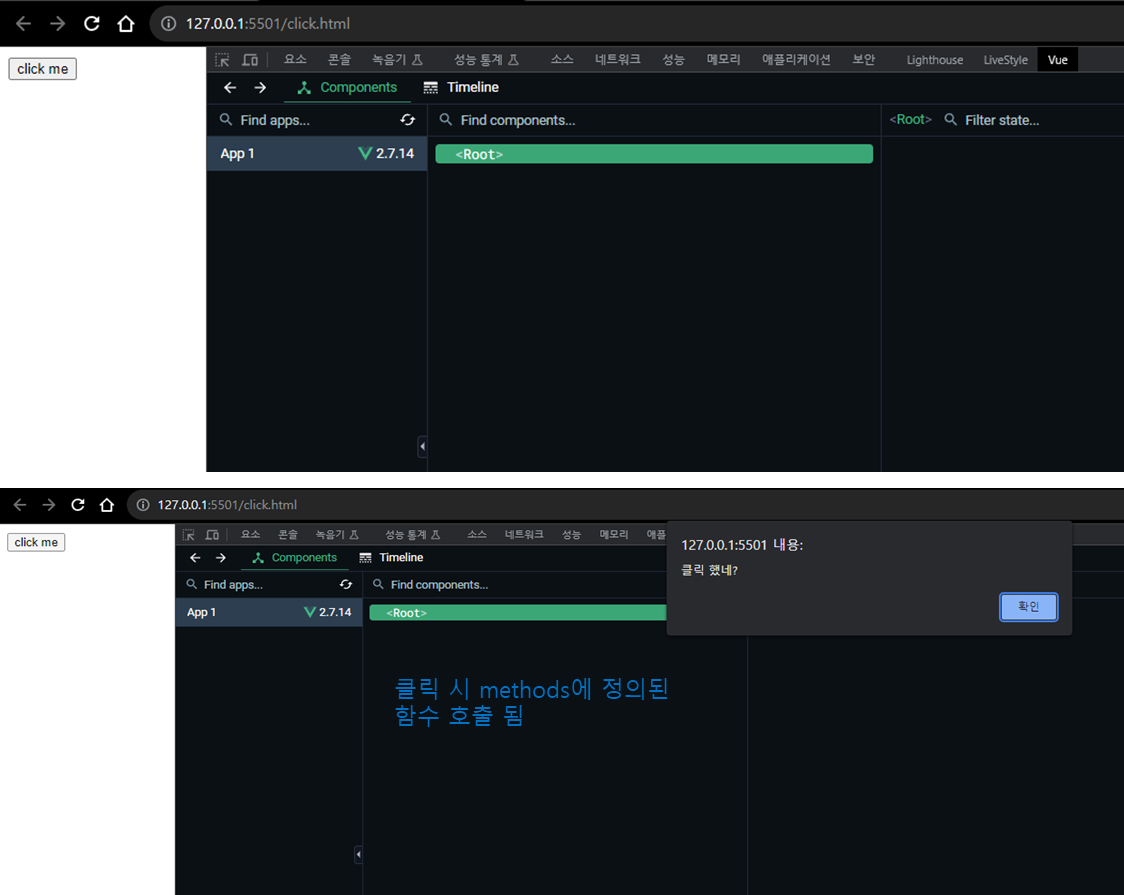
})결과

모디파이어로 추가 기능 부여 가능
<!-- @click.모디파이어로 추가 기능 부여 가능(아래 코드는 버튼 기본동작 막는 코드) -->
<button type="button" class="btn" @click.prevent="search">검색</button>
<!-- script의 e.preventDefault()와 동일한 기능 수행 -->'IT > development' 카테고리의 다른 글
| [Vue.js] 싱글 파일 컴포넌트에서 컴포넌트 사용 (0) | 2023.07.29 |
|---|---|
| [Vue.js] Vue CLI(Command Line Interface) (0) | 2023.07.29 |
| [Vue.js] ajax api 호출(feat. axios) (0) | 2023.07.27 |
| [Vue.js] event emit(자식 → 부모) (0) | 2023.07.26 |
| [Vue.js] Props(부모 -> 자식) (0) | 2023.07.26 |


댓글