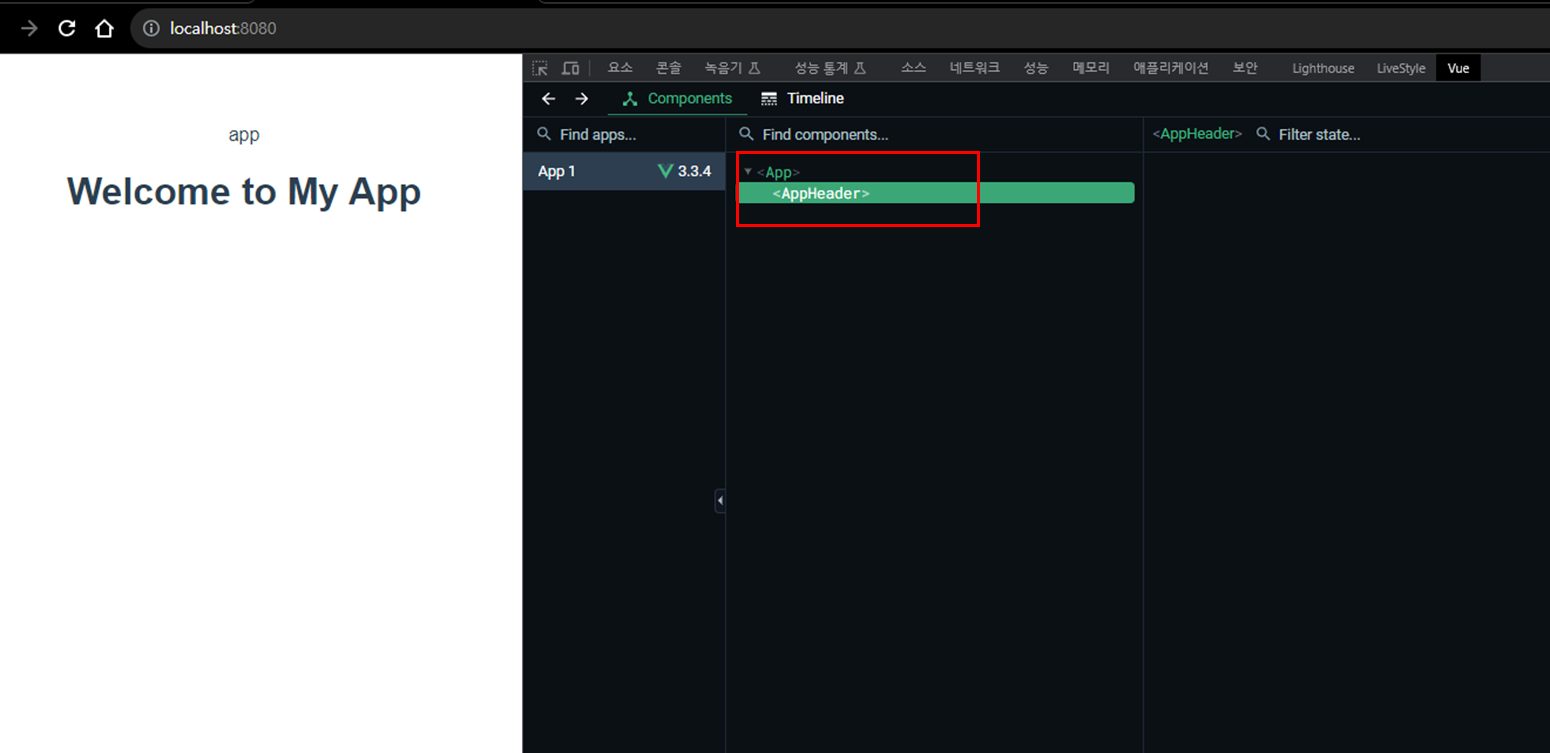
하위 컴포넌트 import 후 사용
App.vue
<template>
<div>
app
<!-- 하위 컴포넌트 연결 -->
<app-header></app-header>
</div>
</template>
<script>
//AppHeader라는 컴포넌트 import
import AppHeader from './components/AppHeader.vue';
export default {
components: {
//불러온 AppHeader라는 컴포넌트를 'app-header'라는 이름으로 지정
'app-header': AppHeader
},
}
</script>
<style>
</style>AppHeader.vue
<template>
<header>
<h1>Welcome to My App</h1>
<!-- 기타 헤더 컨텐츠들 -->
</header>
</template>
<script>
export default {
// 컴포넌트 로직 및 옵션들
};
</script>
<style>
/* 스타일링 옵션들 */
</style>
reference: https://www.inflearn.com/course/lecture?courseSlug=age-of-vuejs&unitId=21464&tab=curriculum
학습 페이지
www.inflearn.com
2023.07.29 - [IT/development] - [Vue.js] 싱글 파일 컴포넌트에서 props 속성 이용
[Vue.js] 싱글 파일 컴포넌트에서 props 속성 이용
App.vue app AppHeader .vue {{ propsdata }}
yaga.tistory.com
2023.07.29 - [IT/development] - [Vue.js] 싱글 파일 컴포넌트에서 event emit 속성 이용
[Vue.js] 싱글 파일 컴포넌트에서 event emit 속성 이용
App.vue app AppHeader.vue {{ propsdata }} send
yaga.tistory.com
2023.07.29 - [IT/development] - [Vue.js] 싱글 파일 컴포넌트에서 axios를 이용한 데이터 전송
[Vue.js] 싱글 파일 컴포넌트에서 axios를 이용한 데이터 전송
#ajax 통신 위한 lib 설치 npm i axios App.vue id: password: login reference: https://www.inflearn.com/course/lecture?courseSlug=age-of-vuejs&unitId=21471&tab=curriculum 학습 페이지 www.inflearn.com
yaga.tistory.com
'IT > development' 카테고리의 다른 글
| [Vue.js] 싱글 파일 컴포넌트에서 event emit 속성 이용 (0) | 2023.07.29 |
|---|---|
| [Vue.js] 싱글 파일 컴포넌트에서 props 속성 이용 (0) | 2023.07.29 |
| [Vue.js] Vue CLI(Command Line Interface) (0) | 2023.07.29 |
| [Vue.js] 뷰 디렉티브(v-로 시작하는 속성들을 의미) (0) | 2023.07.27 |
| [Vue.js] ajax api 호출(feat. axios) (0) | 2023.07.27 |


댓글