반응형

간만에 추억의(?) jsp로 화면단을 개발하게 되었고 그 중 jstl에서 많이 쓰는 기능인데 잘 생각이 나질 않아 예전 레거시 코드를 뒤져서 찾았고 다음을 위해 메모를 한다.
상세화면에서 공통코드의 값을 불러와서 selectbox에 뿌리는데 회원 가입상태 코드와 공통코드의 코드가 일치하면 selected하는 경험자들에겐 아주 익숙한 기능이다.
ex) 회원테이블에 가입상태코드가 있고 이는 공통코드 테이블의 코드와 매핑이 되는 상황이다.
코드를 보면 이해가 될거다.
Controller
//Controller내의 모든 view에서 전부 쓸 수 있도록 아래처럼 @ModelAttribute로 선언을 했다.
/** 가입상태 목록*/
@ModelAttribute("mberSttusList")
private List<?> getMberSttusResult(ComDefaultCodeVO vo) throws Exception {
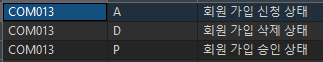
vo.setCodeId("COM013");
return cmmUseService.selectCmmCodeDetail(vo);
}공통코드값

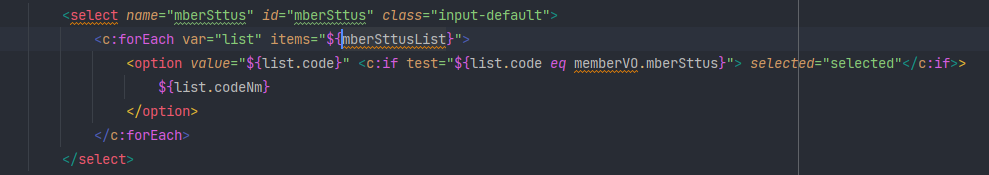
jsp
역시 기록이 중요하다. 로직은 생각이 났었는데 문법이 도통 생각이 나질 않았었다.
상세 설명
mberSttusList를 루프 돌면서 value에는 code값을 넣고 그 다음이 중요하다.
mberSttusList의 code와 memberVO의 mberSttus가 같으면 selected하라는 의미다.
c:if절에서 이미 ${를 썼으니 그 안에서 ${} 이렇게 또 할 필요가 없고 이렇게 쓰면 에러 난다.}
<select name="mberSttus" id="mberSttus" class="input-default">
<c:forEach var="list" items="${mberSttusList}">
<option value="${list.code}" <c:if test="${list.code eq memberVO.mberSttus}"> selected="selected"</c:if>>
${list.codeNm}
</option>
</c:forEach>
</select>반응형
'IT > development' 카테고리의 다른 글
| [jstl] 검색 결과 유지 (feat. 목록 화면) (31) | 2023.12.24 |
|---|---|
| [IDE] IntelliJ Spring MVC Project import (feat. maven) (24) | 2023.12.22 |
| [spring] egovframework(4.1 ver) 단순 메일 발송 (33) | 2023.12.19 |
| [IDE] IntelliJ auto import (31) | 2023.12.17 |
| [spring] egovframework jUnit 4 template (29) | 2023.12.17 |