반응형
목차

목록화면에서 검색 조건값을 유지하고 싶을 때 여러 가지 방법이 있겠지만 그 중 매개변수를 이용하는 방법은아래와 같다.
알고보면 참 간단한건데.. 오래되면 까먹는다. 그래서 기록을 한다.
검색 조건은 아래와 같다.
회원종류(체크박스)
회원종류는 불가피하게 하드코딩으로 넣었다.
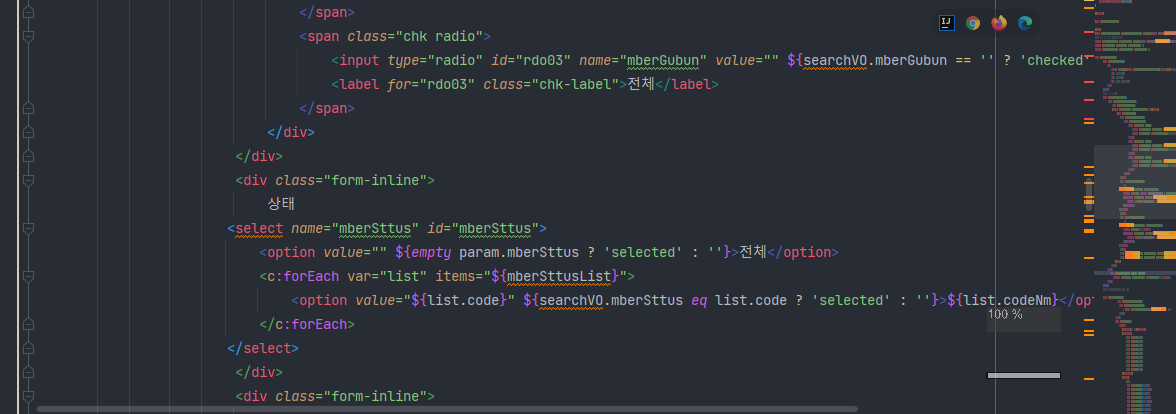
<span class="chk radio">
<input type="radio" id="rdo01" name="mberGubun" value="GNR" ${searchVO.mberGubun == 'GNR' ? 'checked' : ''}>
<label for="rdo01" class="chk-label">일반회원</label>
</span>
<span class="chk radio">
<input type="radio" id="rdo02" name="mberGubun" value="ENT" ${searchVO.mberGubun == 'ENT' ? 'checked' : ''}>
<label for="rdo02" class="chk-label">기업회원</label>
</span>
<span class="chk radio">
<input type="radio" id="rdo03" name="mberGubun" value="" ${searchVO.mberGubun == '' ? 'checked' : ''}>
<label for="rdo03" class="chk-label">전체</label>
</span>가입상태(selextbox)
<select name="mberSttus" id="mberSttus">
<option value="" ${empty param.mberSttus ? 'selected' : ''}>전체</option>
<c:forEach var="list" items="${mberSttusList}">
<option value="${list.code}" ${searchVO.mberSttus eq list.code ? 'selected' : ''}>${list.codeNm}</option>
</c:forEach>
</select>회원명(input)
회원명: <input type="text" id="mberNm" name="mberNm" value="${searchVO.mberNm}" />input 속성을 제외하면 전부 원리는 동일하다.
조건식을 통해 코드값과 매개변수에 담긴 코드값이 일치할 경우만 checked, selected 처리를 한다.
처음 목록 화면을 조회 했을 시에는 매개변수의 코드값에 아무것도 없을테니 아무 액션을 하지 않고
조건 선택 후 검색할 때는 매개변수의 코드값이 있을테니 checked, selected처리가 된다.
개인 스터디 기록을 메모하는 공간이라 틀린점이 있을 수 있습니다.
틀린 점 있을 경우 댓글 부탁드립니다.
반응형
'IT > development' 카테고리의 다른 글
| [IDE] IntelliJ tomcat 한글 깨짐 조치 (22) | 2023.12.30 |
|---|---|
| [mybatis] dynamic query template (30) | 2023.12.24 |
| [IDE] IntelliJ Spring MVC Project import (feat. maven) (24) | 2023.12.22 |
| [jstl] selectbox 조건과 일치하면 선택값 유지(feat. 상세화면) (29) | 2023.12.22 |
| [spring] egovframework(4.1 ver) 단순 메일 발송 (33) | 2023.12.19 |