목차
타 블로그를보면 본문 상단에 애드센스가 2개 되어있는 경우가 있어 찾아서 해봤고 이를 기록한다.
애드센스에서 자동이 아닌 수동으로 상단,하단,사이드바 다중으로 입력하는 방법이다.

상단 광고 2개 삽입 방법😎
주의사항
PC에서는 애드센스 상단광고가 나란히 있는 것이 문제되지 않지만 모바일에서는 상단에 광고 2개가 정책 위반이라고 함
명확하게 설명되어 있지 않지만 상단 광고 2개 게재 시 모바일에서는 스크롤을 해야 본문 내용이 보이기 때문인것으로 추정됨
그래서 타 블로그도 미디어쿼리로 모바일에서는 1개만 표시되도록 하는 듯 싶다.
애드센스 게재위치 정책은 아래 참조
https://support.google.com/adsense/answer/1346295?hl=ko#zippy=
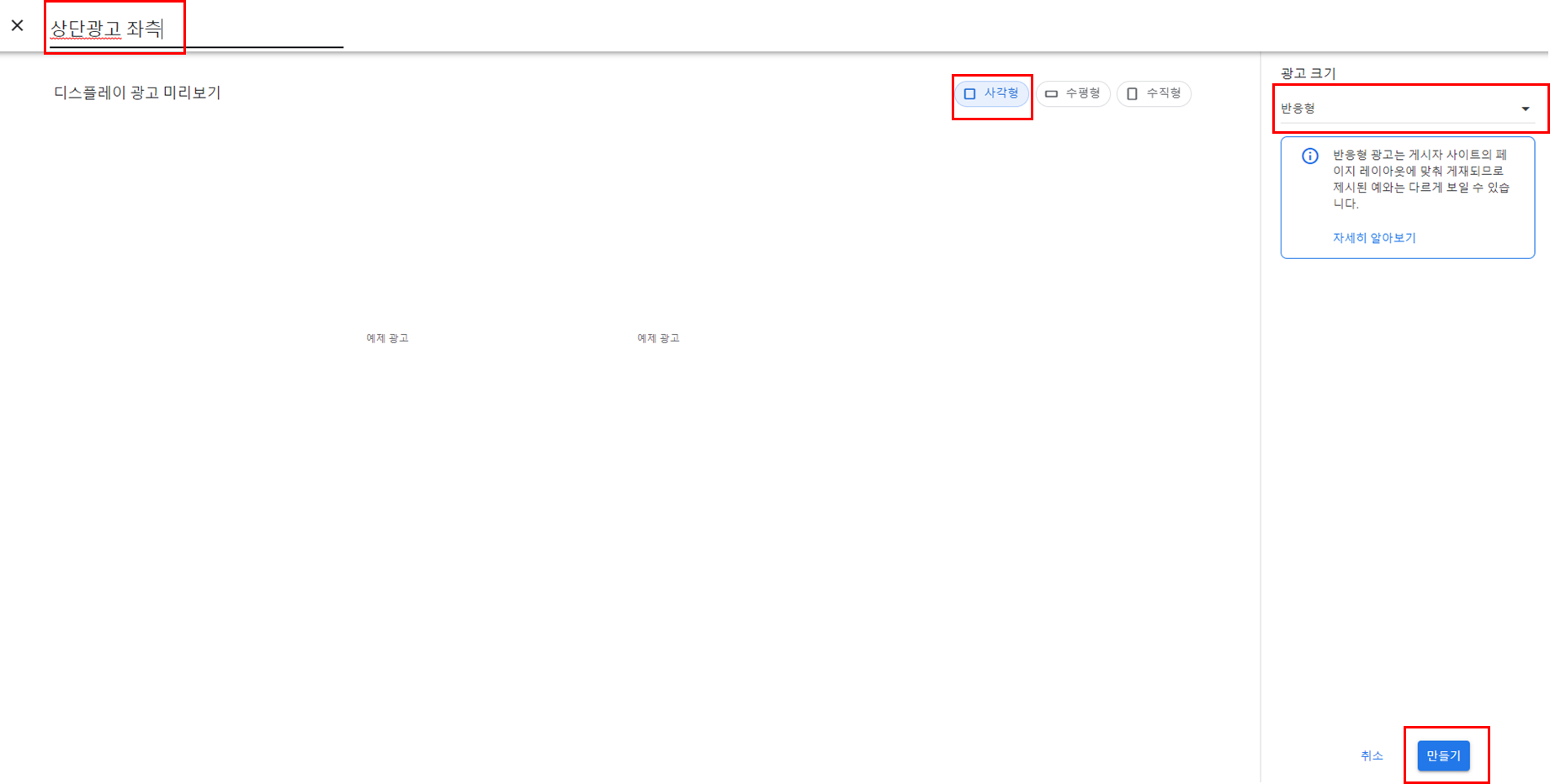
애드센스 > 광고 > 광고 단위 기준 > 디스플레이 광고 선택

좌측 상단에 제목은 내가 알아볼 수 있는 걸로 입력, 형태는 사각형, 광고크기는 반응형으로 선택 후 만들기 클릭

아래 코드 복사 선택해서 에디터에 저장해 둔다.

위와같은 작업을 반복해서 코드를 2개를 저장해둔다, 저장된 최종 결과는 아래와 같다.

위 코드에서 아래처럼 모바일에서는 애드센스가 1개만 보이도록 수정을 했다.

코드(아래에서 "번호입력"부분만 본인의 클라이언트, 슬롯 번호로 입력하면 된다.)
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-번호입력"
crossorigin="anonymous"></script>
<!-- 상단광고_1 -->
<ins class="adsbygoogle post-top-first"
style="display:block"
data-ad-client="ca-pub-번호입력"
data-ad-slot="번호입력"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-번호입력"
crossorigin="anonymous"></script>
<!-- 상단광고_2 -->
<ins class="adsbygoogle post-top-second"
style="display:block"
data-ad-client="ca-pub-번호입력"
data-ad-slot="번호입력"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>이제 만들어 놓은 코드를 html에 반영하면 된다.
블로그관리 홈 > 꾸미기 > 스킨편집 > html편집 선택

##_article_rep_desc_##를 검색해서 찾는다.
article_rep_desc는 위쪽에 entry-content이 있거나 아래쪽에 s_tag_label이 있는 위치를 검색

내 경우는 베이스캠프 스킨을 사용하고 있어서 s_tag_label태그를 참조해서 찾았다.
##_article_rep_desc_##를 기준으로 위쪽은 본문 상단 아래쪽은 본문 하단이다.
난 일단 본문 상단에 넣을 것이니까 아래처럼 넣었다.

그리고 중요한게 반드시 변경한 html을 아래처럼 적용을 눌러서 적용시켜야 한다.
그냥 나오면 적용안된다.

블로그 본문으로 돌아와서 새로고침을 해보면 아래처럼 본문 상단에 2개가 표시가 될 것이다.

그리고 블로그 관리자 > 애드센스에서 본문상단 자동광고는 취향에 따라서 해제해도 된다.(난 해제했다.)
왜냐면 본문 최상단에 수동으로 2개를 넣었는데 자동광고 상단까지 넣으면 광고가 3개가 되어 버린다.
그리고 본문 내용에도 애드센스가 있기 때문에 너무 광고가 많아서 방문자들의 미간을 찌뿌릴 듯 해서 해제했다.

만일 본문상단을 사용함으로 변경하면 아래처럼 나온다.

하단 광고 2개 삽입 방법😃
하단은 상단 광고 시 나온 내용대로 ##_article_rep_desc_## 아래부분에 광고를 넣으면 된다.
역시나 클라이언트(data-ad-client), 슬롯(data-ad-slot)번호만 본인에게 맞게 입력하면 된다.

하단 역시 적용하면 아래처럼 하단에 광고가 2개 표시된다.

사이드바 다중 삽입 방법😻
애드센스 상단, 하단과 원리는 동일하다.😃
단지 디스플레이 광고에서 형태를 수평형으로 만들어서 코드를 저장해 둔다.


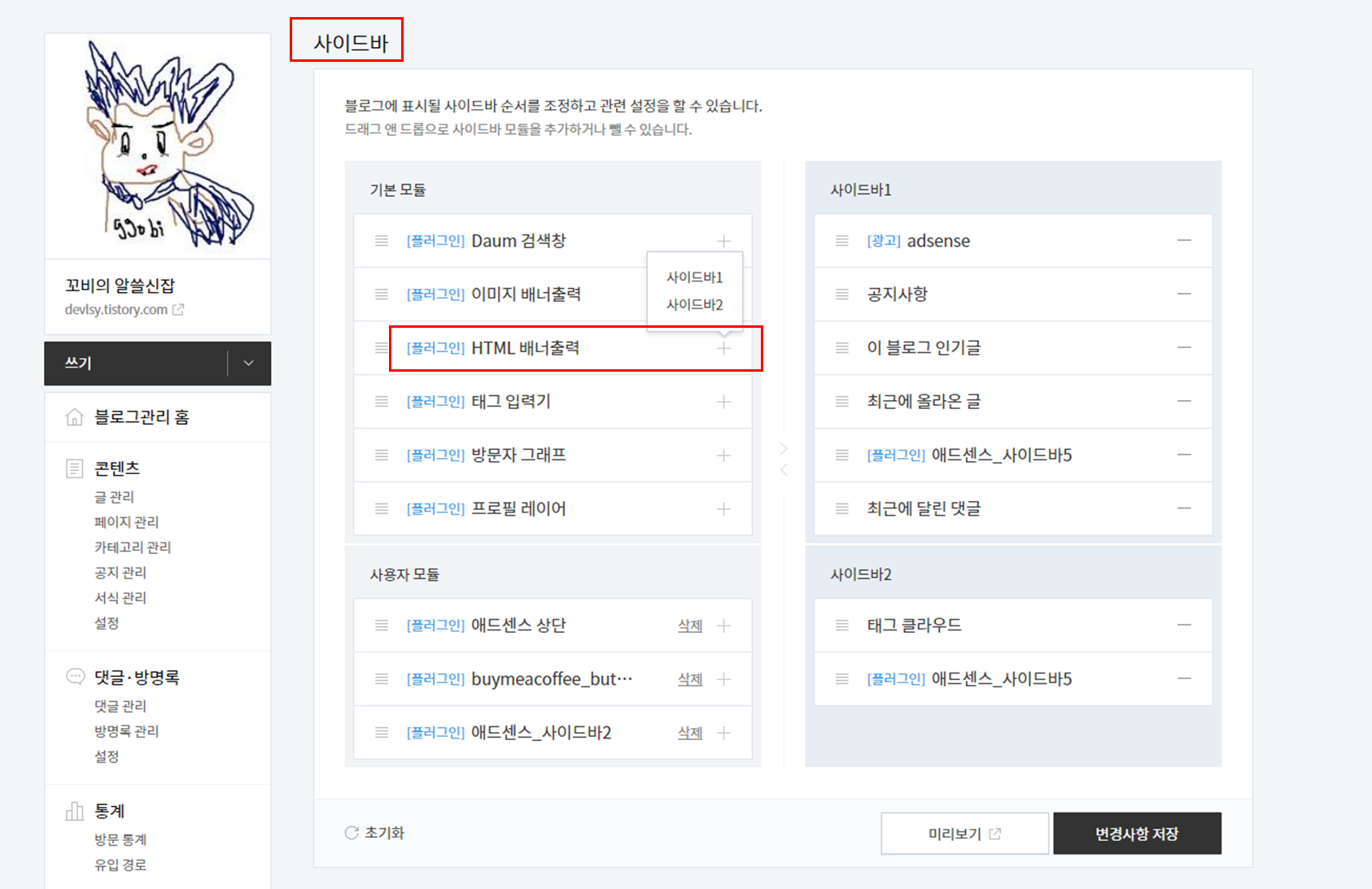
html에 직접 수정할 수도 있겠지만 나는 그냥 편하게 관리자 > 사이드바에서 HTML 배너출력으로 넣었다.

나는 이미 사이드바에 추가를 해놨지만 예시로 HTML 배너출력을 사이드바1에 추가해 보겠다.
추가한 HTML 배너출력 > 편집 선택

HTML 소스에 저장해 둔 소스를 붙여 넣고 확인을 누른다.
사용자 모듈에 저장 시 해당 HTML 배너를 재사용 할 수 있다.

우측에 사이드바가 여러개 적용된걸 확인할 수 있다.
역시 너무 많은 광고는 오히려 방문자의 거부반응을 불러오니 적당히 잘 적용하면 될 듯 싶다.

이상 티스토리 블로그에 애드센스 다중으로 입력하는 방법이다.
'일상다반사 > 알쓸신잡' 카테고리의 다른 글
| [생활팁] 에어컨 전기요금 절약방법(feat. 인버터 방식) (0) | 2022.11.20 |
|---|---|
| [애드센스]계정이 일시적으로 정지되었으며, 이로 인해 광고 게재가 중단... (0) | 2022.11.20 |
| [중고판매] 민팃(Mintit) 중고 아이폰 판매 (35) | 2022.11.19 |
| [연말정산] 홈택스 연말정산 방법(2022년)... (2) | 2022.11.19 |
| [티스토리] 구글/네이버 검색 노출(구글 서치 콘솔, 네이버서치어드바이저) (34) | 2022.11.19 |