목차

GPKI 웹 보안 API를 적용해서 로그인 팝업까지 뜨는 과정만 포스팅
환경변수 세팅


CLASSPATH라는 시스템 변수 추가 후 jar파일 경로를 설정
PATH에 추가

웹보안 API 모듈 복사
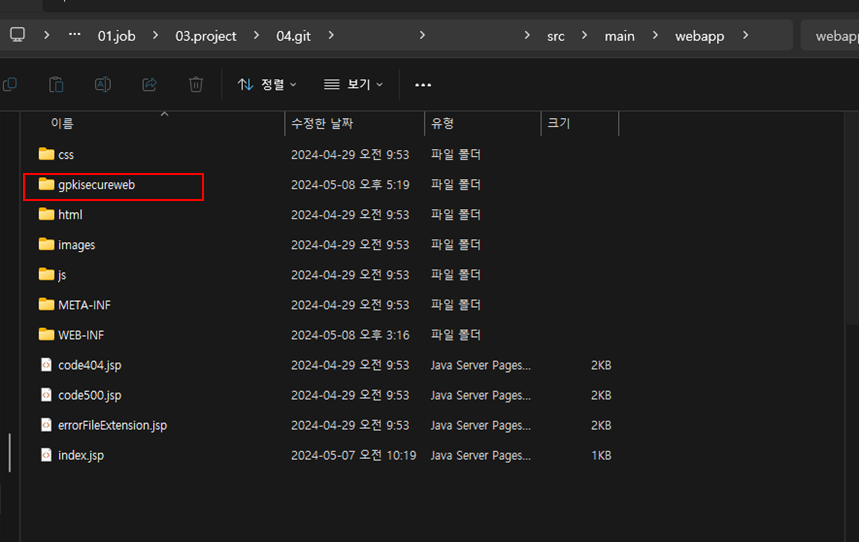
원하는 위치에 gpkiapi, gpkisecureweb폴더를 위치시킴

프로젝트의 웹 리소스 경로에 복사

tomcat의 vm option에 웹 보안 API 모듈의 위치의 설정파일을 잡아줌

설정파일은 2개가 있음

로그인 코드 수정(Controller)
로그인 화면 메소드의 GPKI 부분 주석 해제 후 sessionid를 model에 추가

로그인 화면(jsp) 수정


GPKI 인증서 호출 용 form 생성 후 아래처럼 click event에 GPKISecureWebNP.js의 Login을 호출
이 때 sessionid는 필수값임, 설정 안하면 GPKI 팝업 호출 시 에러 발생


테스트
로그인화면 호출 후 GPKISecureWeb 설치 여부 체크하는지 확인

GPKISecureWeb이 설치안되어 있으면 설치하라는 안내 나오고 설치 클릭 시 설치화면으로 이동


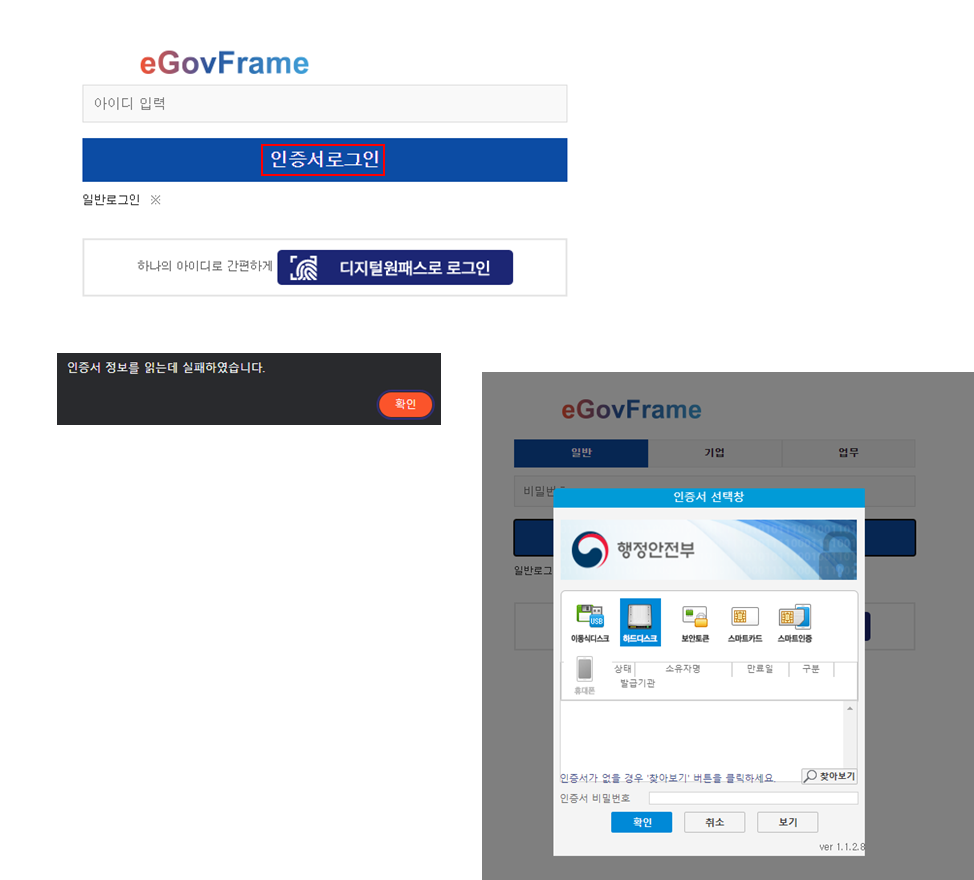
GPKISecureWeb 설치 후 인증서로그인 클릭(네이버, KaKao, Google은 커스텀한 부분이라 기본코드와 다름)

인증서로그인 다시 클릭 후 아래처럼 인증서 선택창 팝업이 표시되어야 함

개인 스터디 기록을 메모하는 공간이라 틀린점이 있을 수 있습니다.
틀린 점 있을 경우 댓글 부탁드립니다.
'IT > development' 카테고리의 다른 글
| [javascript] javascript this (42) | 2024.06.01 |
|---|---|
| [development] chrome development tool debugging 1 (43) | 2024.06.01 |
| [spring] spring security 로그인, 권한 예시(feat. easy) (38) | 2024.04.13 |
| [Oracle] 비밀번호 만기 해제 (30) | 2024.04.11 |
| [Git] git reflog 예시 (33) | 2024.04.08 |


댓글