클라이언트에서 JSON 타입의 데이터와 멀티파트 형식 파일을 동시에 전달 받는 방법을 기록한다.
Controller에서 JSON타입의 데이터를 vo로 받고 멀티파트 형식 파일을 받아서 로그만 찍어보겠다.
controller
package study.lsyrestapitest1.controller.api;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestPart;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import study.lsyrestapitest1.domain.vo.UserVo;
@RestController
@Slf4j
@RequestMapping(value = "/v1/test1")
public class TestController {
@PostMapping(value = "")
public void create(@RequestPart(value = "file")MultipartFile file, @RequestPart(value = "userInfo") UserVo userVo, Model model) {
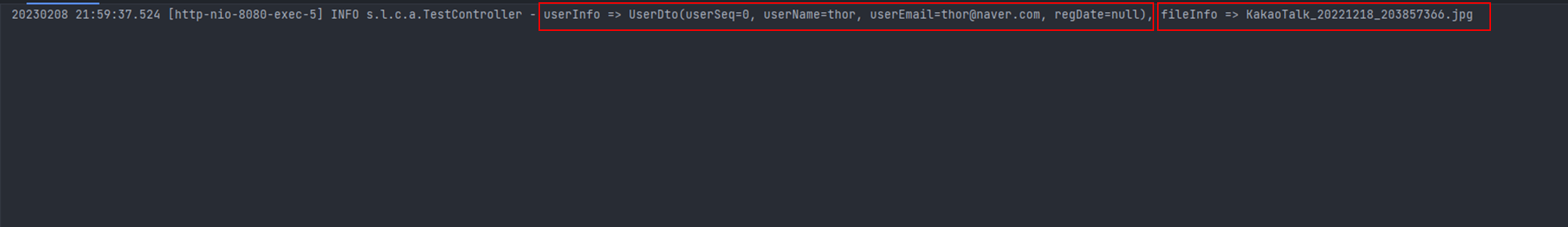
log.info("userInfo => {}, fileInfo => {}", userVo, file.getOriginalFilename());
}
}다른 방법도 있겠지만 vo와 MultipartFile 형식의 파일을 @RequestPart로 선언한다.
사용자 객체와 파일 원본이름을 로그로 찍었다.
이제 postman에서 호출을 한 뒤 제대로 값이 찍히는지 보겠다.

Body > form-data(multipart 타입을 보내야 되기 때문)에 key에 컨트롤러에서 parameter로 받는 이름을 적는다.
key 우측에서 Text와 File을 선택할 수 있다.
파일은 "file"로 선언했고 사용자 데이터는 "userInfo"로 선언했다.

다른 이름으로 선언하면 MissingServletRequestPartException: Required request part 'userInfo' is not present가 보일거다.
userInfo의 CONTENT TYPE은 JSON이니까 application/json로 선언 후 아래처럼 JSON 형식으로 작성한다.
{
"userName": "thor",
"userEmail": "thor@naver.com"
}application/json 선언 안하면 HttpMediaTypeNotSupportedException이 발생한다.
이제 준비는 끝났고 호출 하면 아래처럼 서버에 로그가 찍힌다.

내가 원하는 값이 제대로 찍혔다.
이제 내가 원하는데로 저 값들을 요리하면 된다.

'IT > development' 카테고리의 다른 글
| INSERT/UPDATE template(feat. 엑셀 CONCATENATE) (0) | 2023.03.05 |
|---|---|
| [java] list의 null 체크(ObjectUtils.isEmpty()) (0) | 2023.02.12 |
| [java] PKIX path building failed 해결방법(HTTPS 통신 에러) (2) | 2023.02.01 |
| [devTool] postman으로 파일 전송 테스트 (0) | 2023.01.30 |
| [spring] @RequestBody String type 받기 (0) | 2023.01.24 |



댓글