
이미지를 base64로 인코딩 한 다음 문자열로 html에 삽입
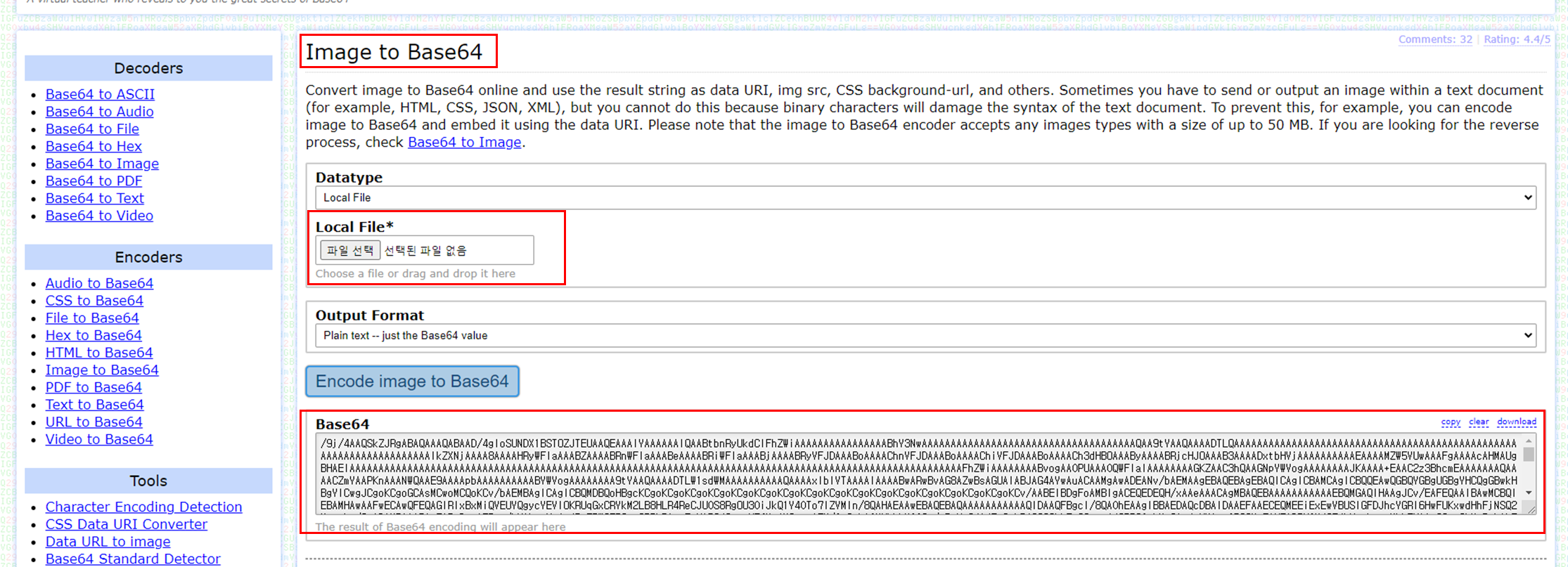
아래와 같은 base64 툴을 이용해 이미지를 base64로 변환
Image to Base64 | Base64 Encode | Base64 Converter | Base64
Image to Base64 Convert image to Base64 online and use the result string as data URI, img src, CSS background-url, and others. Sometimes you have to send or output an image within a text document (for example, HTML, CSS, JSON, XML), but you cannot do this
base64.guru

인코딩된 문자열을 복사해 둠
html에 base64로 변환된 문자열 삽입
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<td><img src="data:image/png;base64, 여기에 base64 문자열 복붙" alt="직인" style="width: 250px; height: 250px;" /></td>
</body>
</html>
결과

'IT > development' 카테고리의 다른 글
| [Vue.js] checkbox 일괄 체크 (56) | 2023.09.24 |
|---|---|
| [development] 티스토리 일괄 댓글 작성 개발(feat. open API) (50) | 2023.09.13 |
| [JavaScript] htmlToPdf convert(feat. html2pdf) (84) | 2023.08.26 |
| [Git] Git Branching Strategy(feat. 브랜치 전략) (66) | 2023.08.24 |
| [springBoot] 엑셀파일 읽기(feat. ajax) (62) | 2023.08.23 |


댓글