ES6부터 지원하는 기능 중 하나인 객체 해체 할당
객체에서 바로 변수에 값을 한번에 할당할 때 사용(코드의 가독성 및 객체의 속성을 더 쉽게 추출)
//객체의 구조가 복잡하거나 여러개의 속성을 한번에 추출할 때 유용하게 사용됨
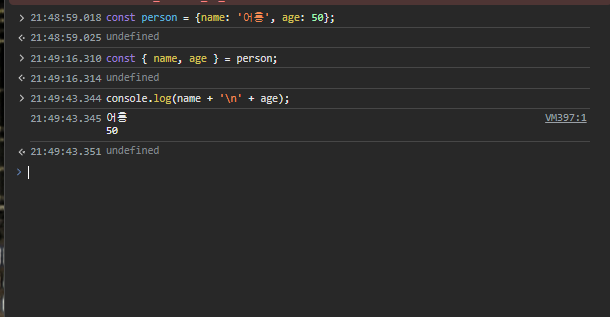
const person = { name: '어흥', age: 50 };
//객체해체할당을 통해 객체의 속성값을 바로 변수에 할당
const { name, age } = person;
//변수명 변경도 가능(아래는 person객체의 name값을 uname이라는 변수에 할당하는 예시)
//const { name: uname } = person;
console.log(name); // '어흥'
console.log(age); // 50//객체 해체 할당 미사용
const person = { name: '어흥', age: 50 };
//변수에 값을 담는 과정 필요
const name = person.name;
const age = person.age;
console.log(name); // '어흥'
console.log(age); // 50실습

'IT > development' 카테고리의 다른 글
| [springBoot] springBoot 실행 시 dataSource 제외 (54) | 2023.10.14 |
|---|---|
| [Rest API]계층구조 Rest API sample(feat. springBoot) (64) | 2023.10.10 |
| [thymeleaf] 동적 url 생성(feat. @{/url}) (59) | 2023.09.24 |
| [springBoot] 인터셉터를 통해 메뉴 접근 관리 (58) | 2023.09.24 |
| [Vue.js] checkbox 일괄 체크 (56) | 2023.09.24 |



댓글