목차
springBoot 프로젝트 세팅(IntelliJ 사용)
https://start.spring.io 접속 후 프로젝트 세팅 후 다운로드(IntelliJ에서 spring initializr해도 같은 결과)

- 프로젝트 빌드도구 선택 -> 요즘 Gradle로 넘어가는 추세라고 함
- 개발언어 선택
- 스프링부트 버전 선택 -> SNAPSHOT은 만들고 있는거고 M1은 정식 릴리즈된 버전이 아니라서 정식 릴리즈 버전 중 선택
- 프로젝트 메타 정보 설정 -> group은 보통 기업 도메인을 적는데 개인 공부니 아무렇게나 적어도 됨, Artfifact는 빌드되어 나온 결과물이라고 보면 됨
- 스프링부트 프로젝트 개발시 가져올 라이브러리, 화면 렌더링 시 필요한 템플릿 엔진 선택(ex Thymeleaf, 회사는 다양함)
- GENERATE를 눌러서 프로젝트 다운로드
위처럼 해도 되고 intellij IDE에서 spring innitialier에서 추가해도 됨
위처럼 해도 되고 intellij IDE에서 spring innitialier에서 추가해도 됨

Intellij에서 프로젝트 열기에서 다운로드 받은 프로젝트 경로의 build.gradle선택(gradle 프로젝트)

최초 프로젝트 열 경우 외부에서 라이브러리를 다운받기 때문에 인터넷 연결 필수이고 시간이 꽤 걸림

- 스프링부트 버전과 개발언어 등 세팅
- 그룹, 버전, 컴파일 버전, 라이브러리 다운받는 저장소 등 세팅
- 라이브러리, html 템플릿 엔진 그리고 테스트 라이브러리는 jUnit으로 자동 추가 됨

.gitignore도 자동으로 추가되어 있음

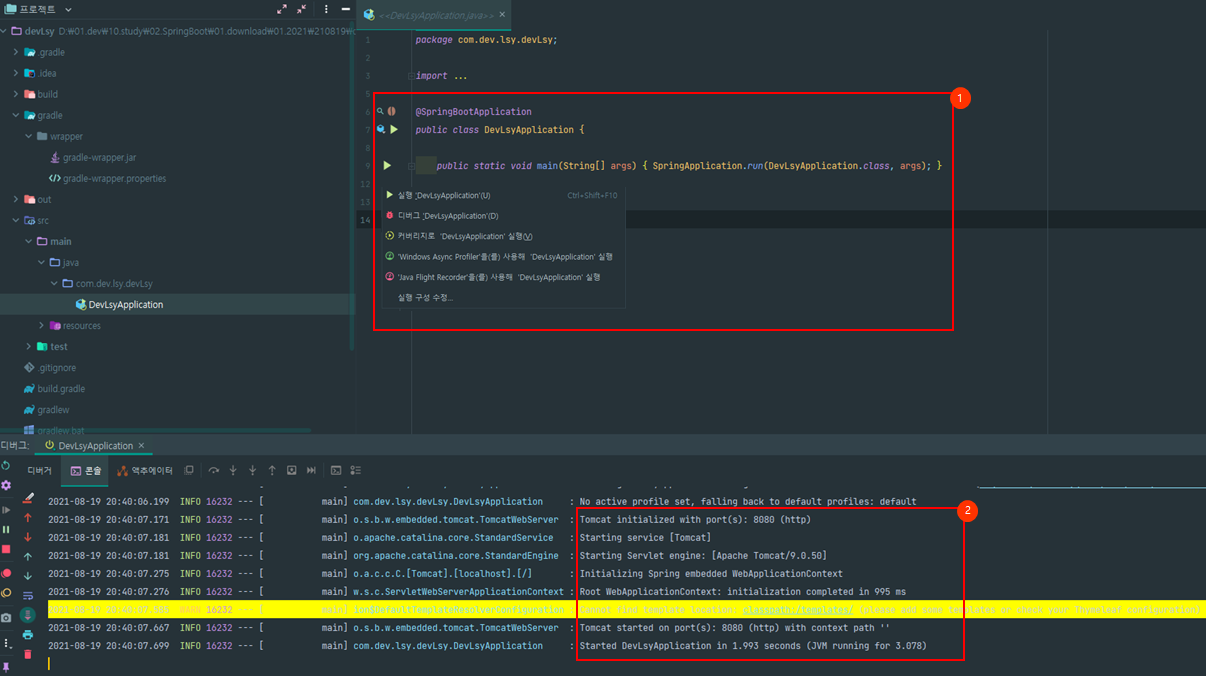
@springBootApplication 에너테이션이 있는 메인 메서드 java파일이 있고 실행 시 내장 tomcat이 8080포트로 구동됨

브라우저에서 페이지 호출 시 404가 표시됨(index페이지가 없으니까 당연함), 여기까지 표시되면 정상 구동된 것임
이렇게 금방 프로젝트를 구동할 수 있음
https://start.spring.io에서 프로젝트 구성후 다운로드 후 프로젝트를 IDE에서 열고 실행하면 바로 container가 구동됨

인텔리제이에서 gradle을 통해서 빌드가 되면 시간이 오래걸릴 수 있으므로 gradle 통하지 않고 인텔리제이에서 직접 빌드하도록 변경함

위처럼 test Controller파일 생성 후 hello라는 view파일 return

- 안녕하세요! 손님 zzzz" 텍스트가 th태그 안에 있는 변수값으로 치환되어 표시됨
- 안녕하세요! 손님 zzzz" 이 텍스트는 사실 없어도 되는데 화면에서 마크업 할 경우 보기 위해 적는다고 함
- 해당 마크업이 서버를 통해서 표시되면 th태그 안에 있는 내용으로 치환되어 보여짐

thymeleaf template engine 동작 원리

출처 :
BuildIntelliJ 2021.2 버전기준
스프링부트에서는 빌드하는게 정말 간단함, 빌드 실행하면 jar파일이 생기고 해당 jar파일을 실행하면 내장 tomcat을 이용해서 웹 애플리케이션이 구동됨
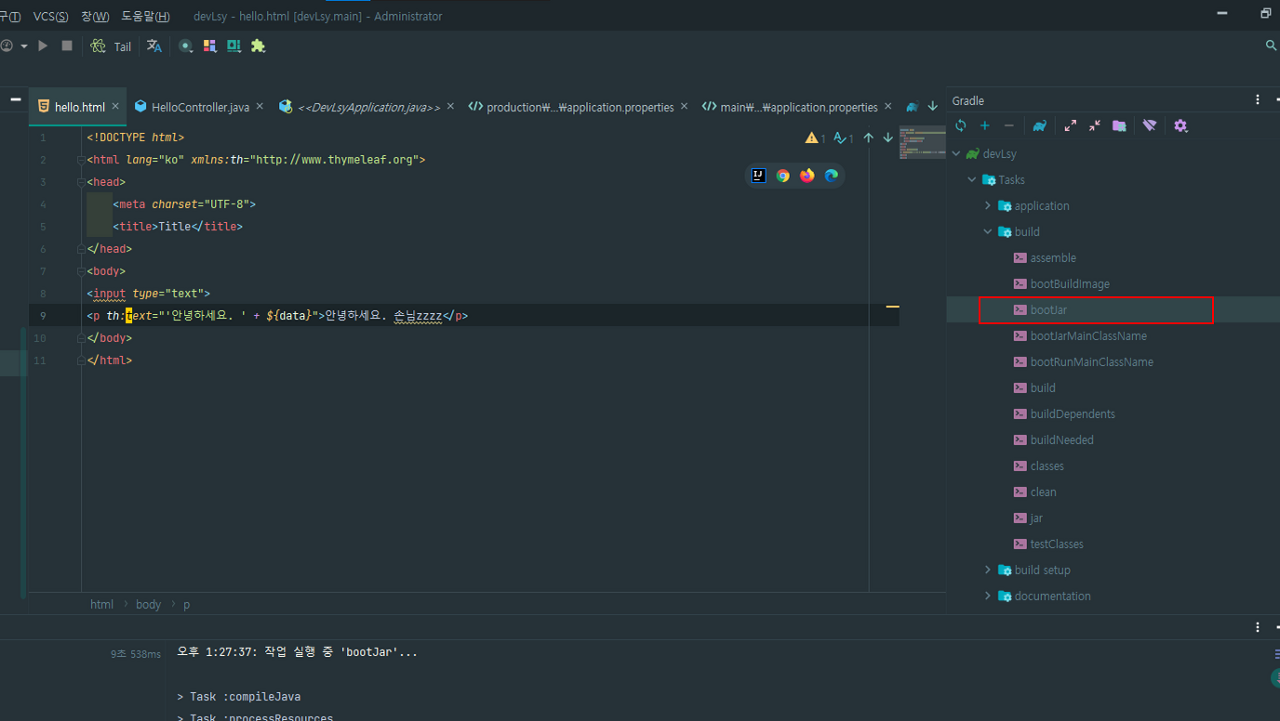
- 인텔리제이에서 빌드하는 방법
Gradle-Tasks-build-bootjar실행

2. cmd로 빌드하는 방법(window 10 기준)
gradlew.bat파일이 있는 경로로 이동 후 gradlew.bat 실행

이 방법으로 빌드 시 build폴더가 생성이 안되었음, 원인은 더 찾아봐야 겠음
빌드가 정상적으로 완료되면 아래처럼 프로젝트 경로에 build라는 폴더가 생기고 libs폴더안에 jar파일이 생성됨

해당 jar파일 실행 시 내장 tomcat을 이용해 웹 애플리케이션이 실행됨
예전 스프링 프로젝트 처럼 tomcat 설치하고 tomcat에 build된 war파일 올리고 하는 번거로운 작업을 안해도 됨 : )

웹 애플리케이션이 정상 호출됨을 확인할 수 있음

스프링부트 웹 개발
정적 컨텐츠

static경로에 html파일을 생성 후 브라우저에서 html파일명을 .html까지 붙여서 호출하면 끝


스프링을 이용해서 정적 컨텐츠를 만드는 건 스프링을 사용하는 의미가 전혀 없지만 뭐하는 놈인지는 알아보자
컨트롤러를 먼저 찾고 컨트롤러가 없으면 resources의 static안의 리소스를 찾아서 있으면 브라우저에게 return

'IT > development' 카테고리의 다른 글
| [Visual SVN]windows visual SVN 세팅 & eclipse 연동 (2) | 2022.11.29 |
|---|---|
| [IDE]apache tomcat 2개 구동/test ssl 적용... (0) | 2022.11.29 |
| [Spring]spring REST(Representational State Transfer) (1) | 2022.11.27 |
| [Spring]UriComponentsBuilder(서버단에서 동적으로 URI 생성) (0) | 2022.11.27 |
| [WebDevelopment]pagination (0) | 2022.11.27 |



댓글