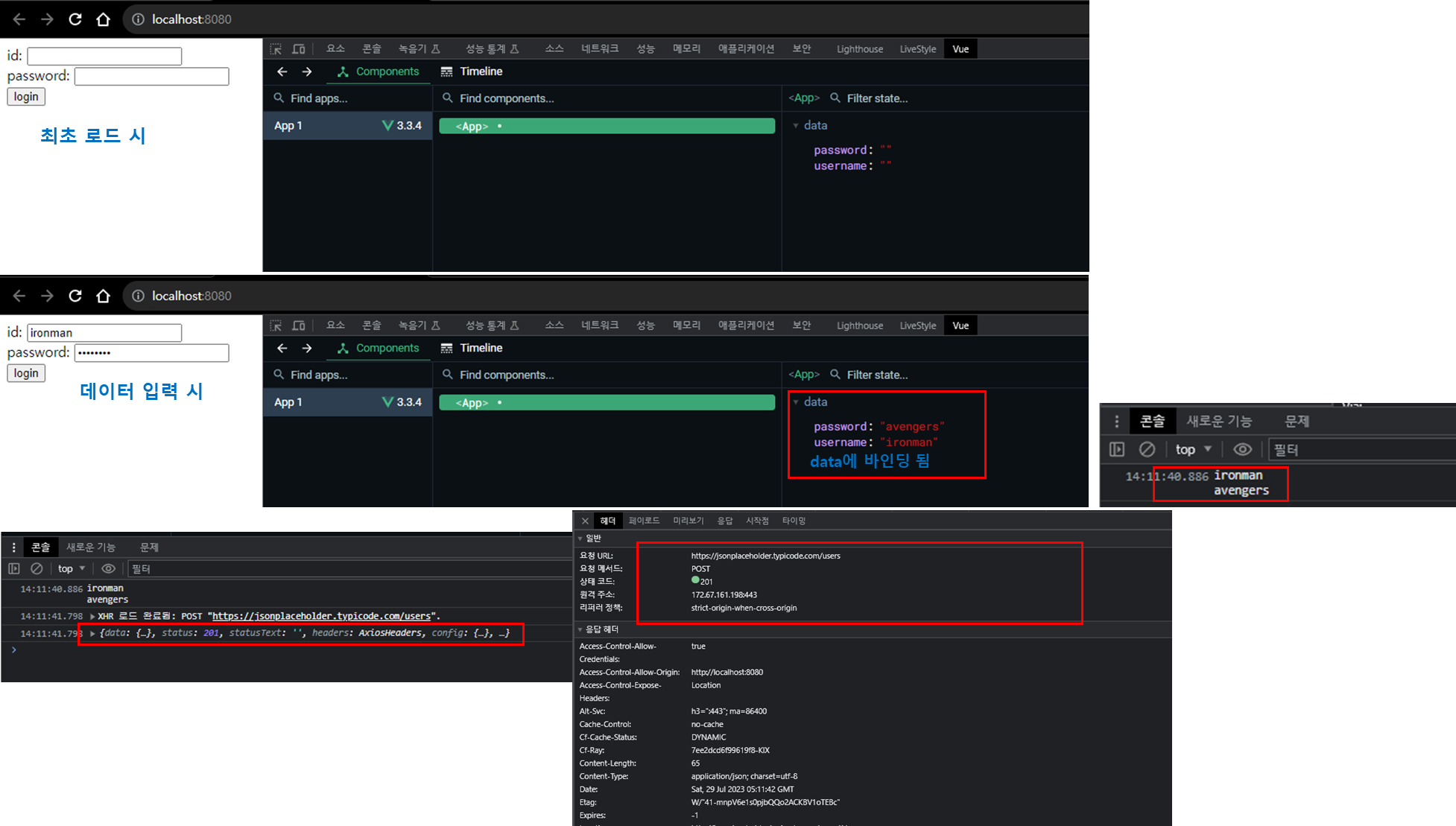
post 방식으로 데이터 전송
#ajax 통신 위한 lib 설치
npm i axiosApp.vue
<template>
<!-- v-on:submit.prevent(기본동작 막음) -->
<form v-on:submit.prevent="submitForm">
<div>
<label for="username">id: </label>
<!-- v-model을 username과 연결(데이터 변경 시 인스턴스에서 사용 가능) -->
<input v-model="username" id="username" type="text">
</div>
<div>
<label for="password">password: </label>
<!-- v-model을 password와 연결 -->
<input v-model="password" id="password" type="password">
</div>
<!-- 클릭이벤트로 save 정의 -->
<button @click="save" type="submit">login</button>
</form>
</template>
<script>
//axios import
import axios from 'axios';
export default {
data: function() {
return {
//v-model로 연결한 데이터
username: '',
password: ''
}
},
methods: {
//submit 시 실행되는 함수
submitForm: function() {
// e.preventDefault(); -> v-on:submit.prevent가 이 역할
console.log(this.username + "\n" + this.password);
//post방식으로 데이터 전송할 서버
const url = 'https://jsonplaceholder.typicode.com/users';
//서버로 전송할 데이터(입력받은 데이터를 이곳에 바인딩)
const data = {
// document.getElementById('username') or $("#username").val() 사용 필요 X
username: this.username,
password: this.password
}
//ajax 통신
axios.post(url, data)
//성공
.then(function(response){
console.log(response);
})
//실패
.catch(function(error){
console.log(error);
});
}
}
}
</script>
<style>
</style>
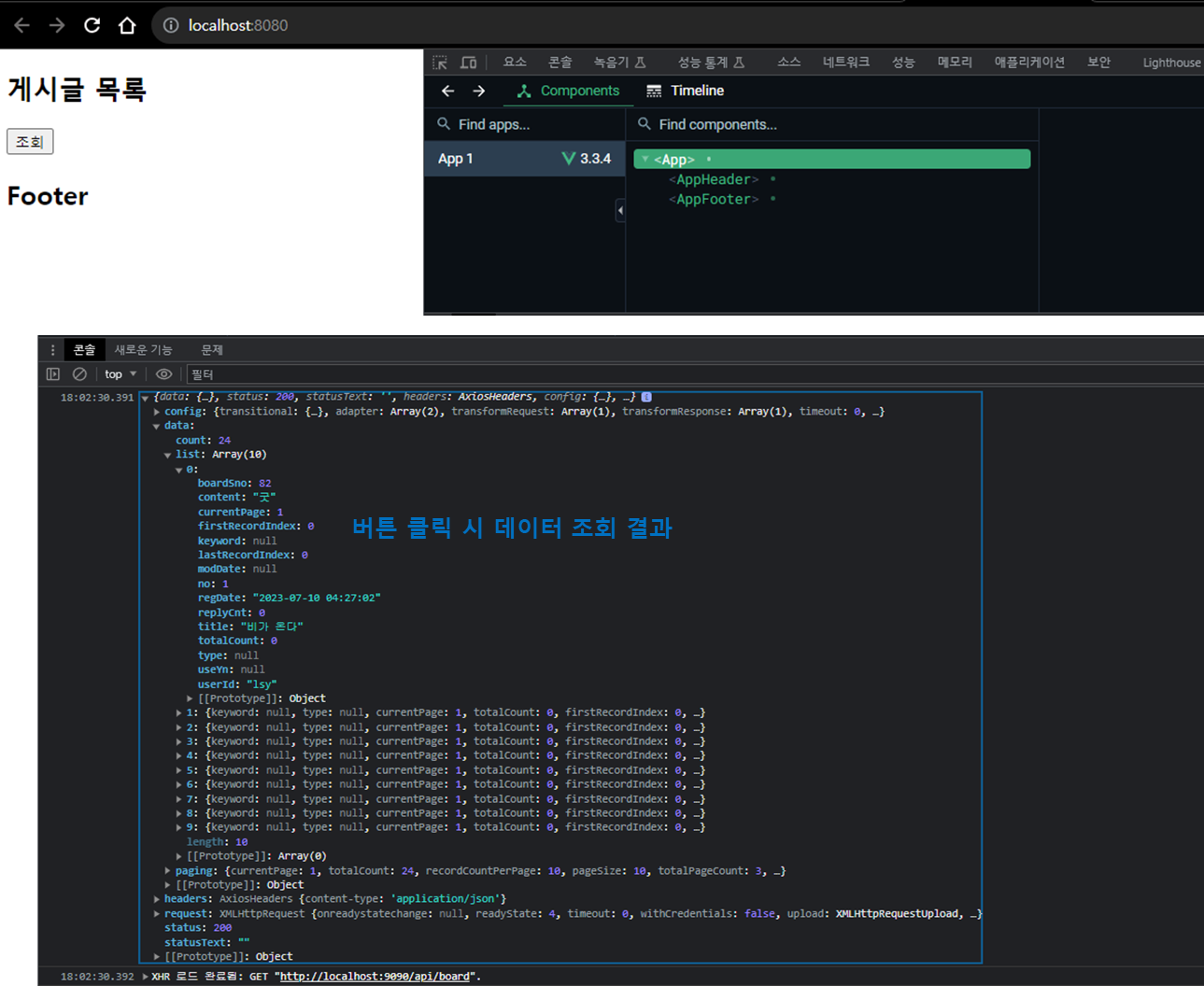
get방식으로 데이터 조회
<template>
<div>
<app-header></app-header>
<button type="button" @click="getList">조회</button>
<app-footer></app-footer>
</div>
</template>
<script>
import AppHeader from './components/AppHeader';
import AppFooter from './components/AppFooter';
import axios from 'axios';
export default {
components: {
'app-header': AppHeader,
'app-footer': AppFooter,
},
methods: {
getList: function() {
const url = 'http://localhost:9090/api/board';
axios.get(url)
.then(function(response) {
console.log(response);
})
.catch(function(error) {
console.log(error);
});
}
}
}
</script>
<style>
</style>queryString(?empId=dev&empNm=로다주&empEmail=dev@naver.com) 추가 시 아래처럼 사용
const data = {
empId: this.empId,
empNm: this.empNm,
empEmail: this.empEmail
}
//2번 째 인자값에 위에서 만든 object 추가
axios.get(url, { data })
reference: https://www.inflearn.com/course/lecture?courseSlug=age-of-vuejs&unitId=21471&tab=curriculum
학습 페이지
www.inflearn.com
'IT > development' 카테고리의 다른 글
| [Vue.js] vue.js의 렌더링 방식과 기존 방식의 차이점(feat. ajax) (8) | 2023.07.30 |
|---|---|
| [Vue.js] watch vs computed(데이터 변화 감지) (0) | 2023.07.30 |
| [Vue.js] 싱글 파일 컴포넌트에서 event emit 속성 이용 (0) | 2023.07.29 |
| [Vue.js] 싱글 파일 컴포넌트에서 props 속성 이용 (0) | 2023.07.29 |
| [Vue.js] 싱글 파일 컴포넌트에서 컴포넌트 사용 (0) | 2023.07.29 |


댓글